پاپ آپها (Pop-ups) پنجرههای کوچکی هستند که بر روی صفحات وب ظاهر میشوند و میتوانند شامل اطلاعات، پیشنهادات ویژه یا CTA (فراخوان به عمل) باشند. این پنجرهها میتوانند به محض ورود کاربر به سایت، پس از مدتی حضور کاربر در سایت یا زمانی که کاربر قصد ترک صفحه را دارد، نمایش داده شوند. پاپ آپها در بیشتر مواقع با هدف جمعآوری ایمیل بازدیدکنندگان، ارائه تخفیفها یا ترغیب کاربران به اشتراک در خبرنامهها و سایر فعالیتهای مشابه استفاده میشوند.
المنتور که افزونه طراحی صفحه برای وردپرس است، امکان طراحی صفحات وب و پاپ آپها را بدون نیاز به دانش کدنویسی فراهم میکند. با استفاده از المنتور، میتوانید پاپ آپهای متنوعی را با طراحیهای جذاب و کاربر پسند ایجاد کنید که به آسانی با اهداف بازاریابی و نیازهای کاربران هماهنگی دارد. در این مقاله، قصد داریم نحوه ساخت انواع پاپ آپها را با استفاده از افزونه المنتور در وردپرس آموزش دهیم تا بتوانید بهراحتی پاپ آپهای مختلفی را طراحی و پیادهسازی کنند.
آموزش ساخت پاپ آپ در المنتور بدون افزونه
یکی از مزیتهای کلیدی کار با المنتور این است که بدون نیاز به افزونه اضافی میتوانید پاپ آپ بسازید. در اینجا نحوه ساخت یک پاپ آپ با استفاده از المنتور را به شما آموزش میدهیم. پیش از شروع، حتما بررسی کنید که از نسخه پیشرفته المنتور استفاده میکنند، زیرا ویژگی Popup Builder فقط در نسخه Elementor Pro در دسترس است.

1- ایجاد قالب پاپ آپ
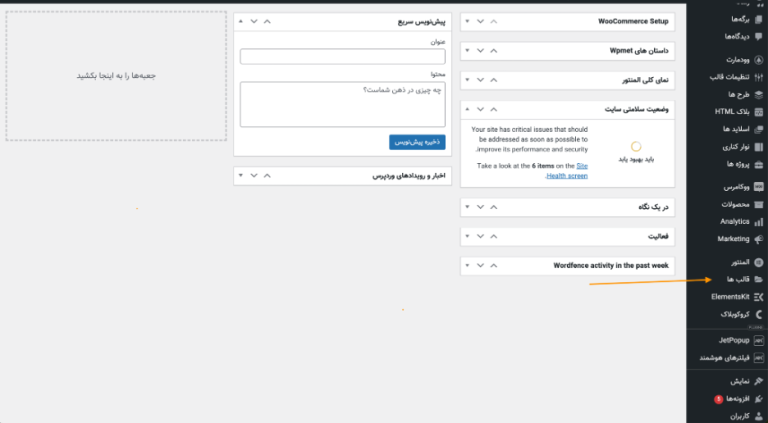
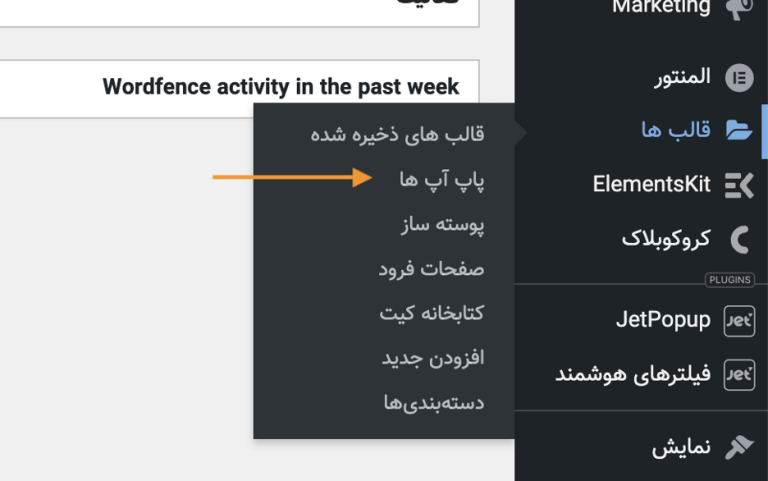
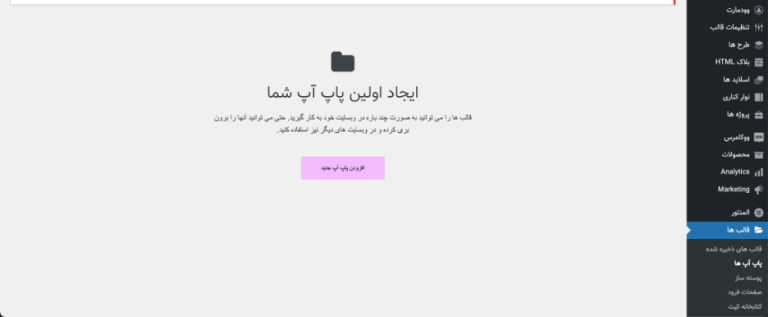
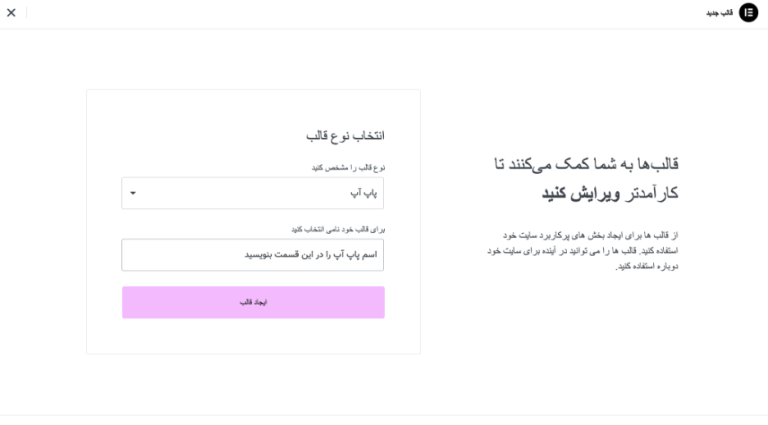
برای ایجاد قالب پاپ آپ، وارد پنل مدیریتی وردپرس خود شوید و به بخش «پیشخوان > قالبها > افزودن جدید» بروید. در این قسمت نوع قالب خود را «Popup» انتخاب کنید. سپس نامی برای قالب خود انتخاب کنید و بر روی «ایجاد قالب» کلیک کنید. بعد از ایجاد قالب، صفحه ویرایشگر المنتور برای شما باز میشود که میتوانید پاپ آپ خود را در آن طراحی کنید.



2- فعال کردن پاپ آپ
بعد از اینکه پاپ آپ را ساختید و آن را ذخیره کردید، باید به صفحهای برید که میخواهید دکمه فعالسازی پاپ آپ را اضافه کنید. وقتی دکمه را انتخاب کردید، در بخش لینک، روی گزینه «برچسبهای پویا» کلیک کنید. در این قسمت، «Popup» را انتخاب کرده و پاپ آپی که ساختهاید را به آن اختصاص دهید. حالا دکمه پاپ آپ شما آماده است و با کلیک روی دکمه، پاپ آپی که طراحی کردهاید نمایش داده خواهد شد.
در بخش بعدی نحوه سفارشی کردن حالت نمایش را توضیح میدهیم تا بتوانید پاپ آپهای خود را شخصیسازی کنید.
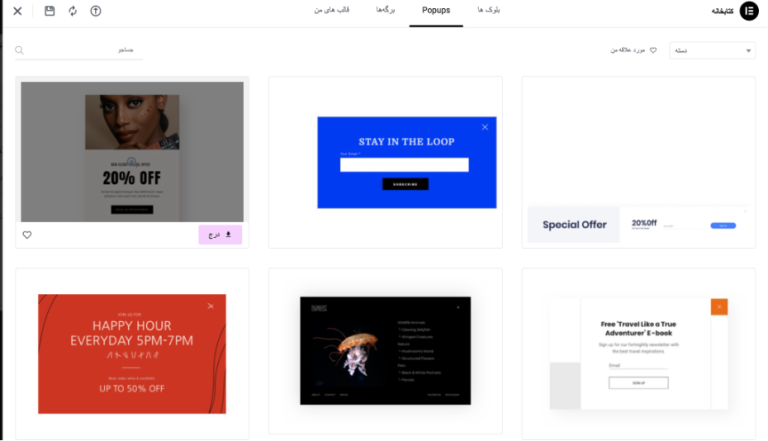
انواع قالب های آماده Popup
در المنتور، مجموعهای از قالبهای آماده برای پاپ آپها وجود دارد که طراحیهای متنوع و کاربردی را برای وبسایتها فراهم میکند. این قالبها بهطور خاص برای پاسخگویی به نیازهای مختلف بازاریابی طراحی شدهاند. انواع قالبهای آماده پاپ آپ در المنتور عبارتند از:

پاپ آپ خبرنامه
این قالبها برای جمعآوری ایمیلهای کاربران و افزایش تعداد مشترکان خبرنامه طراحی شدهاند و معمولا شامل فرمهای ورودی هستند که کاربران میتوانند اطلاعات تماس خود را در آن وارد کنند. پاپ آپ خبرنامه اغلب در لحظات کلیدی برای کاربر ظاهر میشود، مانند پس از خواندن مقاله یا هنگام خروج از سایت.
پاپ آپ تخفیف و پروموشن
استفاده از «پاپ آپ تخفیف و پروموشن» برای ارائه تخفیفها و پروموشنها به کاربران در نظر گرفته شده است تا آنها را به خرید فوری ترغیب کند. این پاپ آپ میتواند شامل کد تخفیف، شرایط استفاده و مدت زمان محدود پروموشن باشد و معمولا طراحی جذابی دارد.
پاپ آپ تایید سن
این نوع پاپ آپ برای وبسایتهایی مناسب است که محتوای مخصوص بزرگسالان دارند یا محصولات خاصی میفروشند که نیاز به تایید سن دارد. به این صورت که کاربران باید سن خود را تایید کنند تا بتوانند به محتوا یا محصولات دسترسی پیدا کنند. این کمک میکند تا سایت از نظر قانونی پوشش داده شود.
پاپ آپ خروج
«پاپ آپ خروج» برای جلوگیری از خروج کاربران از سایت و ترغیب آنها به انجام اقدامی مانند ثبت نام یا خرید طراحی شده است. به همین خاطر این پاپ آپ اغلب هنگامی که کاربر قصد دارد صفحه را ترک کند فعال میشود و میتواند شامل پیشنهادات فوری مانند تخفیفهای ویژه یا یادآوری سبد خرید ناتمام باشد.
پاپ آپ رویدادها
این نوع پاپ آپ برای اطلاعرسانی در مورد رویدادهای آینده یا وبینارها مناسب است که شامل جزئیات رویداد، تاریخ، زمان و لینک ثبتنام است.
پاپ آپ اطلاعاتی
«پاپ آپ اطلاعاتی» مخصوص ارائه اطلاعات مهم و ضروری به کاربران، مانند تغییرات در سیاستهای سایت است و به اطلاعرسانی و تضمین اینکه کاربران از تغییرات و بهروزرسانیهای مهم آگاه هستند، کمک میکند.
قالبهای آماده المنتور به شما کمک میکنند تا پاپ آپها را بر اساس نیازهای خود و کاربرانتان بهراحتی تغییر دهید و شخصیسازی کنید تا تعامل با کاربران و نرخ تبدیل سایتتان را افزایش دهید.
نحوه سفارشی کردن حالت نمایش
شما در انتخاب ظاهر پاپ آپهای وبسایت خود آزاد هستید و میتوانید بر اساس سلیقه خود و نیازی که وبسایتتان دارد آن را طراحی کنید. با کلیک بر چرخدنده پایین صفحه، تنظیمات Popup باز میشود که شامل سه بخش «تنظیمات»، «استایل» و «پیشرفته» است. در اینجا هر یک را بهطور کامل توضیح میدهیم:
1- تنظیمات بخش Layout
- width: در این قسمت میتوانید عرض پاپ آپ خود را مشخص کنید و آن را نسبت به دستگاههای مختلف تغییر دهید.
- Height: در این بخش میتوانید ارتفاع پاپ آپ را تنظیم کنید.
- Fit to content: با انتخاب این حالت، ارتفاع پاپ آپ بر اساس حجم محتوای درون آن تنظیم میشود؛ یعنی پاپ آپ دقیقا به اندازه فضای لازم برای نمایش تمام محتوای که دارد بزرگ یا کوچک میشود.
- Fit to screen: در این حالت، ارتفاع پاپ آپ به شکلی تنظیم میشود که تمام یا بخش عمدهای از صفحه نمایش را پوشش دهد؛ بنابراین هنگام نمایش، تقریبا تمام صفحه را اشغال میکند.
- Custom: در این حالت، شما میتوانید ارتفاع پاپ آپ را به دلخواه خود تعیین کنید؛ در نتیجه بسته به طراحی و نیاز صفحه وبتان میتوانید دقیقا ارتفاع مورد نظر خود را برای پاپ آپ تنظیم کنید.
- position: در این بخش میتوانید محل قرار گرفتن پاپ آپ را نسبت به چپ – راست و بالا – پایین مشخص کنید.
- overlay: این قسمت یک کاور کمرنگ در پشت پاپ آپ شما ایجاد میکند که از بخش «استایل»، قابل تنظیم کردن است و میتواند کم و زیاد شود.
- close button: در این بخش میتوانید نمایش یا عدم نمایش دکمه «بستن» را مشخص کنید. برای تغییر موقعیت آیکن میتوانید به بخش «استایل» بروید.
2- تنظیمات بخش استایل
در این بخش میتوانید تنظیمات مربوط به overlay ،popup و close button را انجام دهید:
تنظیمات popup
- پسزمینه: انتخاب کنید که پسزمینه پاپ آپ شما یک رنگ ساده باشد، یک الگو داشته باشد یا از یک تصویر استفاده کنید.
- گوشهها و کادر: میتوانید تصمیم بگیرید که گوشههای پاپ آپ تیز باشند یا گرد. همچنین میتوانید برای دور تا دور پاپ آپ یک کادر اضافه کنید.
- سایه: افزودن سایه به پاپ آپ میتواند به آن عمق ببخشد و ظاهری جذابتر ایجاد کند.
تنظیمات overlay
برای قسمت پشت پاپ آپ، میتوانید یک رنگ یکنواخت انتخاب کنید یا از یک تصویر استفاده کنید تا توجه بیشتری به پاپ آپ جلب شود.
تنظیمات close button
- محل قرارگیری: تعیین کنید که دکمه بستن در کجای پاپ آپ قرار گیرد، مثلاً در گوشه بالا راست یا گوشه بالا چپ.
- ظاهر دکمه: رنگ دکمه و پسزمینه آن را انتخاب کنید تا با طرح کلی پاپ آپ همخوانی داشته باشد.
- سایز دکمه: اندازه دکمه بستن را تنظیم کنید تا به خوبی قابل مشاهده و کاربردی باشد.
انجام این تنظیمات به شما کمک میکنند تا پاپ آپها را طوری سفارشی کنید که نه تنها کاربردی باشند، بلکه به لحاظ بصری نیز با سایت شما هماهنگ باشند و تجربه کاربری بهتری ارائه دهند.
3- تنظیمات بخش پیشرفته
در این بخش دو قسمت «Advanced» و «Custom CSS» پیش روی شما قرار دارد:
Advanced
- sec) Show Close Button After): در این بخش میتوانید تنظیم کنید که دکمه بستن پاپ آپ چند ثانیه پس از نمایش پاپ آپ ظاهر شود. این کار به شما کمک میکند تا کاربران بیشتری محتوای پاپ آپ را مشاهده کنند پیش از اینکه بتوانند آن را ببندند.
- sec) Automatically Close After): در این قسمت تعیین میکنید که پاپ آپ بعد از چند ثانیه بهطور خودکار بسته شود؛ بدون آنکه نیاز به کلیک یا دخالت کاربر باشد.
- Prevent Closing on Overlay: اگر این گزینه فعال باشد، دیگر کاربران نمیتوانند با کلیک بر روی قسمت پسزمینه (overlay) پاپ آپ را ببندند.
- Prevent Closing on ESC key: با فعالسازی این گزینه، کاربران نمیتوانند با فشار دادن کلید ESC پاپ آپ را ببندند.
- Disable Page Scrolling: با فعال کردن این گزینه، کاربران نمیتوانند صفحه پشت پاپ آپ را اسکرول کنند. این کار باعث میشود توجه بیشتری به محتوای پاپ آپ جلب شود.
- Avoid Multiple Popups: این گزینه جلوگیری میکند که اگر پاپ آپ دیگری قبلتر نمایش داده شده است، پاپ آپ جدید نمایش داده شود.
- Open By Selector: با استفاده از کلاسهای CSS، میتوانید مشخص کنید که پاپ آپ تحت شرایط خاصی نمایش داده شود؛ مثلا زمانی که کاربر روی یک دکمه خاص کلیک میکند، پاپ آپ مربوط به آن ظاهر شود.
Custom CSS
در این قسمت میتوانید کدهای CSS خودتان را برای شخصیسازی بیشتر ظاهر پاپ آپ وارد کنید.
معرفی افزونه برای ساخت پاپ آپ
در این بخش ۵ افزونه را برای ساخت پاپ آپ به شما معرفی میکنیم تا با استفاده از پاپ آپهای خلاقانه و موثر، تعامل کاربران با سایت خود را افزایش دهید و اهداف بازاریابی خود را بهتر پیش ببرید:
Popup Maker
Popup Maker یکی از انعطافپذیرترین افزونهها برای ایجاد پاپ آپها در وردپرس است. این افزونه امکان تنظیم دقیق زمانبندی، شرایط نمایش، و سایر تنظیمات پیشرفته را به کاربر میدهد. Popup Maker برای ایجاد پاپ آپهایی با محتوای دلخواه، مانند فرمهای ثبت نام و اطلاعات تخفیفات است.
Popup Builder
Popup Builder یکی دیگر از افزونههای وردپرس است که امکان ساخت انواع پاپ آپها را بهراحتی فراهم میکند. این افزونه از انواع محتوا مانند HTML، تصاویر، shortcode ها و ویدئوها پشتیبانی میکند. افزونه Popup Builder برای تبلیغات، اطلاعرسانی، جمعآوری ایمیل و ارائه محتوای ویژه به بازدیدکنندگان وبسایت مناسب است.
Layered Popups
Layered Popups یکی از پیشرفتهترین افزونههای پاپ آپ برای وردپرس است که به کمک آن میتوانید پاپ آپهای چندلایهای با طراحیهای خلاقانه ایجاد کنید. این افزونه از انیمیشنهای جذاب و متنوع برای جلب توجه کاربران استفاده میکند. افزونه Layered Popups برای سایتهایی که بهدنبال تاثیرگذاری بصری قوی و بهبود تجربه کاربری هستند ایدهآل است.
Master Popups
Master Popups یک افزونه وردپرس برای ایجاد پاپ آپهای پاسخگو و بصری است که دارای امکاناتی مانند ایجاد فرمهای اشتراک، نمایش پاپ آپها بر اساس شرایط خاص و یکپارچهسازی با ابزارهای ایمیل مارکتینگ است. افزونه Master Popups برای بازاریابان و مدیران وبسایتها که میخواهند نرخ تبدیل را افزایش دهند و با کاربران در تعامل باشند بسیار مناسب است.
Popup by Supsystic
Popup by Supsystic یک افزونه جامع برای ایجاد انواع پاپ آپها است که از ویژگیهایی مانند پاپ آپهای با تاخیر زمانی، پاپ آپهای اسکرول و پاپ آپهای مبتنی بر رفتار کاربران پشتیبانی میکند. افزونه Popup by Supsystic برای وبسایتهایی مناسب است که بهدنبال ارائه تجربهای سفارشی برای بازدیدکنندگان خود هستند و میخواهند از پاپ آپها برای جذب مشترکان و ارائه تخفیفها استفاده کنند.
جمع بندی
در این مقاله با استفاده از المنتور، نحوه ساخت پاپ آپهای مختلف برای وبسایتهای وردپرسی را آموزش دادیم. المنتور این امکان را میدهد که بدون نیاز به دانش برنامهنویسی، پاپ آپهای جذاب و کاربردی بسازید که میتوانند در جذب توجه کاربران و ترغیب آنها به انجام عملیات مورد نظر (مانند ثبت نام در خبرنامه) بسیار موثر باشند. از این تکنیکها برای بهبود تجربه کاربران و افزایش تعامل آنها در سایت خود استفاده کنید و نرخ تبدیل خود را بهبود دهید.