جداول قیمت، بخش مهمی در ساختار وبسایتهای تجاری هستند و بهطور مستقیم بر تصمیمگیری مشتریان تاثیر میگذارند. با ارائه اطلاعات دقیق و قابل مقایسه، این جداول به کاربران کمک میکنند تا گزینههای مختلف را ارزیابی کرده و با آگاهی کامل انتخابهای مورد نظر خود را انجام دهند. بنابراین از طریق جداول قیمت نه تنها میتوانید جزئیات بستههای خدماتی یا محصولات خود را به نمایش بگذارید، بلکه به تقویت اعتماد و شفافیت در فضای آنلاین نیز کمک میکنید.
المنتور، بهعنوان یکی از افزونههای برتر ویرایشگر وردپرس، این امکان را به کاربران میدهد تا بدون نیاز به دانش کدنویسی بتوانند صفحات وب خود را بهصورت حرفهای طراحی کنند. با کشیدن و رها کردن المانها، این افزونه تجربهای انعطافپذیر و دلنشین را برای کاربران فراهم میآورد. در این مقاله، قصد داریم مراحل طراحی جدول قیمت با استفاده از المنتور را به شما آموزش دهیم. از انتخاب ویجت مناسب گرفته تا شخصیسازی تنظیمات، هر آنچه برای ایجاد یک جدول قیمت جذاب و کاربردی نیاز دارید، در این مقاله از المنتورفا پوشش داده خواهد شد.
آموزش مرحله به مرحله طراحی جدول با المنتور
برای اینکه بتوانید بهراحتی و با استفاده از امکانات افزونه المنتور جدولی زیبا و کاربر پسند بسازید، در این بخش مراحل طراحی جدول با المنتور را به ترتیب آموزش میدهیم:
1- نصب و فعالسازی المنتور
اگر از قبل افزونه المنتور را نصب نکردهاید، برای نصب و فعالسازی آن به ترتیب کارهای زیر را انجام دهید:
1-1) ابتدا به پنل مدیریت وردپرس خود وارد شوید.
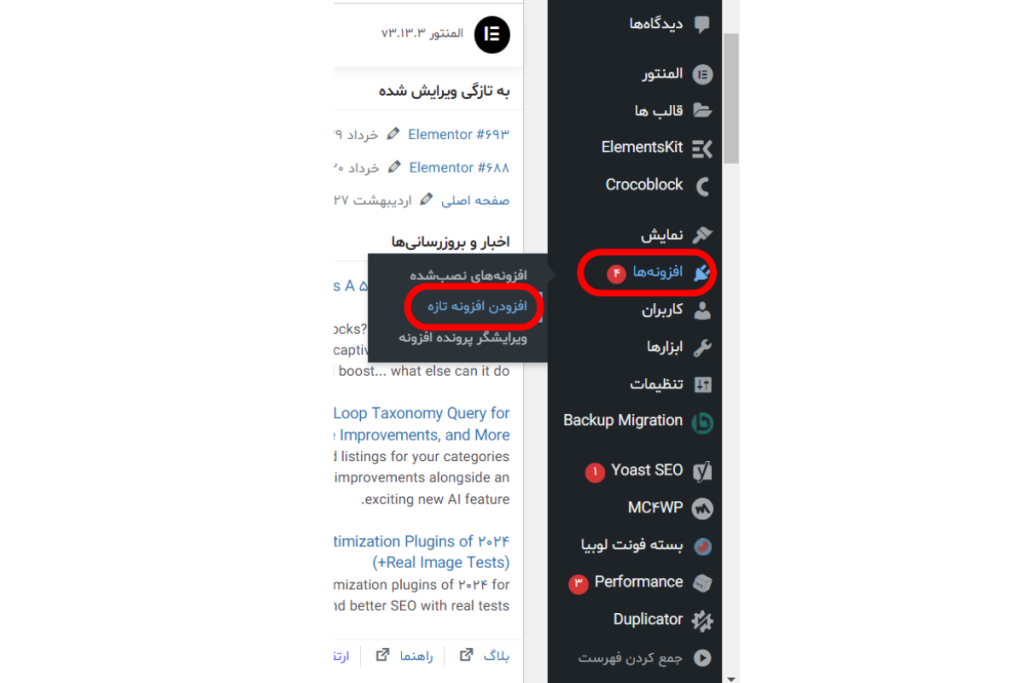
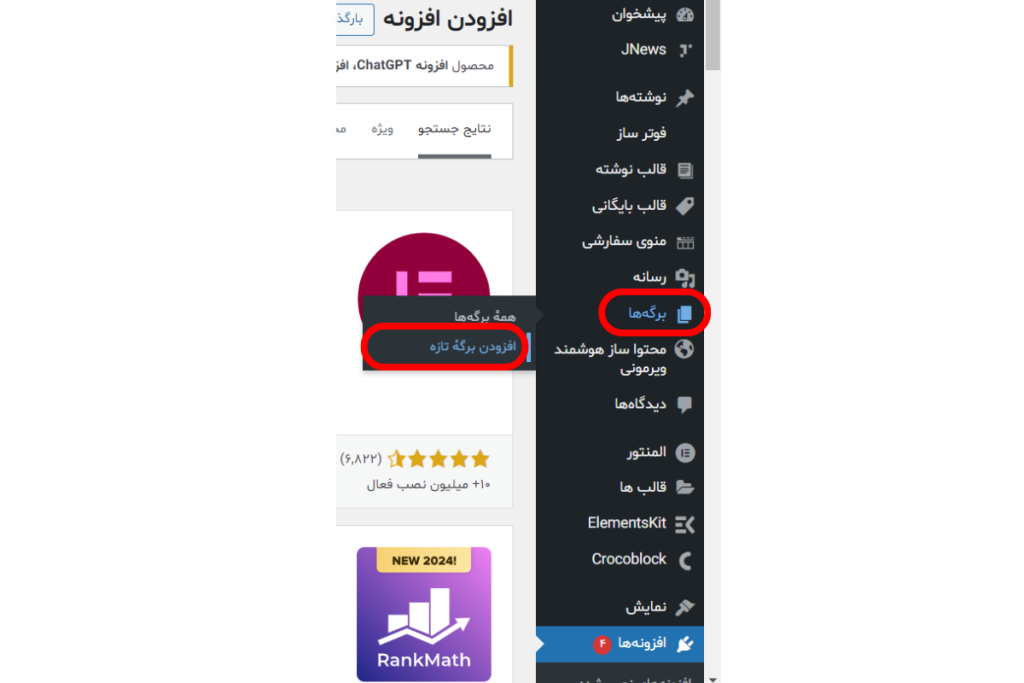
1-2) در منوی سمت راست، روی گزینه «افزونهها» کلیک کنید و سپس «افزودن افزونه تازه» را انتخاب کنید تا به صفحه افزودن افزونه جدید هدایت شوید.

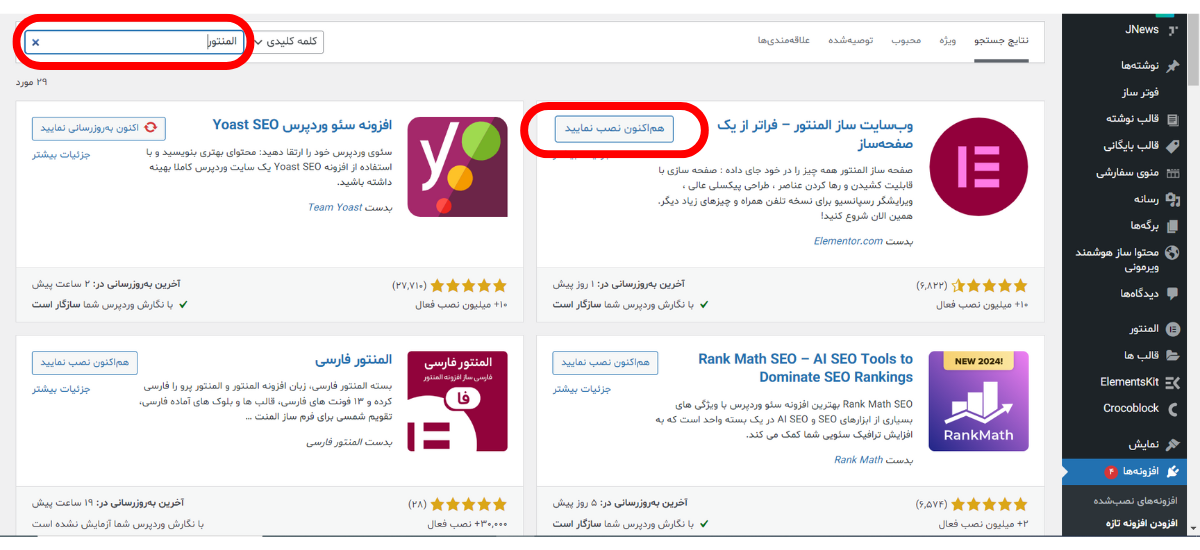
1-3) در نوار جستجو که در بالای صفحه قرار دارد، نام «المنتور» را وارد کنید و دکمه جستجو را فشار دهید.
1-4) روی دکمه «هماکنون نصب نمایید» کلیک کنید که معمولا در کنار نام افزونه المنتور قرار دارد. پس از کلیک، وردپرس شروع به دانلود و نصب افزونه میکند.

1-5) پس از اتمام نصب، دکمهای با نام «فعالسازی» نمایان میشود. روی این دکمه کلیک کنید تا افزونه المنتور بر روی وبسایت شما فعال شود.
2- ایجاد یک صفحه جدید
اگر میخواهید در یک صفحه جدید جدول قیمت را نمایش دهید، مراحل زیر را به ترتیب انجام دهید، اما اگر میخواهید در یکی از صفحات فعلی وبسایت جدول به نمایش در بیاید، به مرحله ۳ بروید.
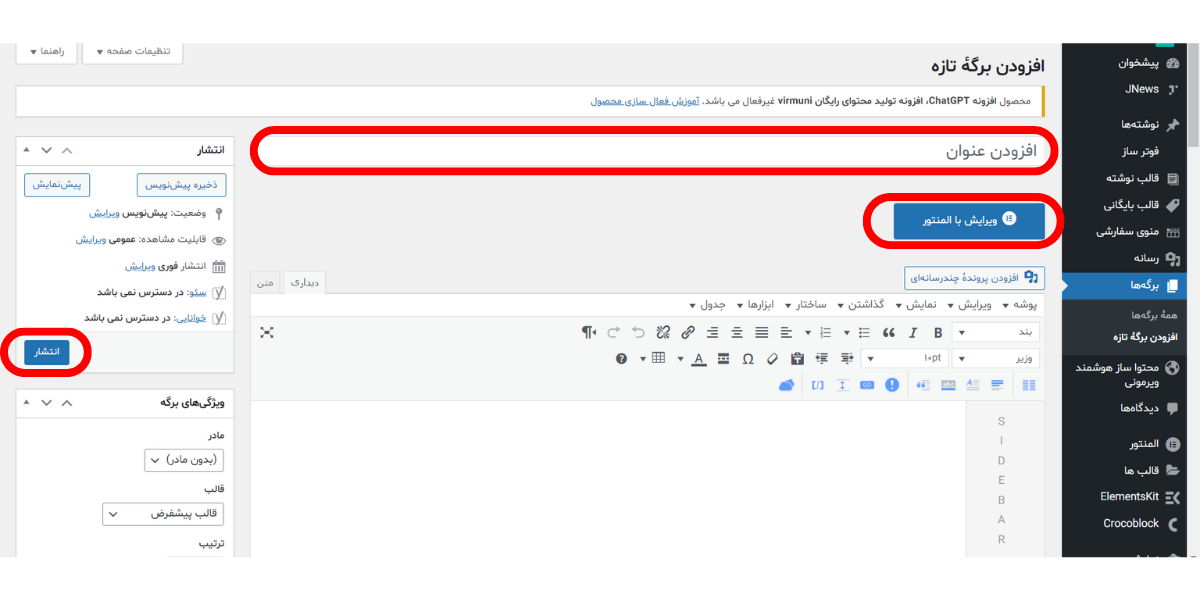
2-1- از منوی سمت راست گزینه «برگهها» را انتخاب کنید و بر روی «افزودن برگه تازه» کلیک کنید. در قسمتی که نوشته شده «افزودن عنوان»، نام مورد نظر برای صفحهتان را وارد کنید.

2-2) بعد از نامگذاری صفحه، روی دکمه «ویرایش با المنتور» کلیک کنید. با این کار، ویرایشگر المنتور بارگذاری میشود و شما میتوانید با استفاده از این افزونه، صفحه خود را طراحی کنید.
2-3) پس از اتمام کار در المنتور، میتوانید تغییرات خود را با کلیک روی دکمه «انتشار» ذخیره و صفحه جدید خود را منتشر کنید.

3- افزودن ویجت جدول قیمت
3-1) به منو سمت راست بروید و در بخش برگهها > همه برگهها، به صفحهای که در مرحله قبل ایجاد کرده بودید یا هر صفحه دیگری که میخواهید جدول قیمت در آن نمایش داده شود وارد شوید. روی دکمه «ویرایش با المنتور» کلیک کنید تا ویرایشگر المنتور باز شود.
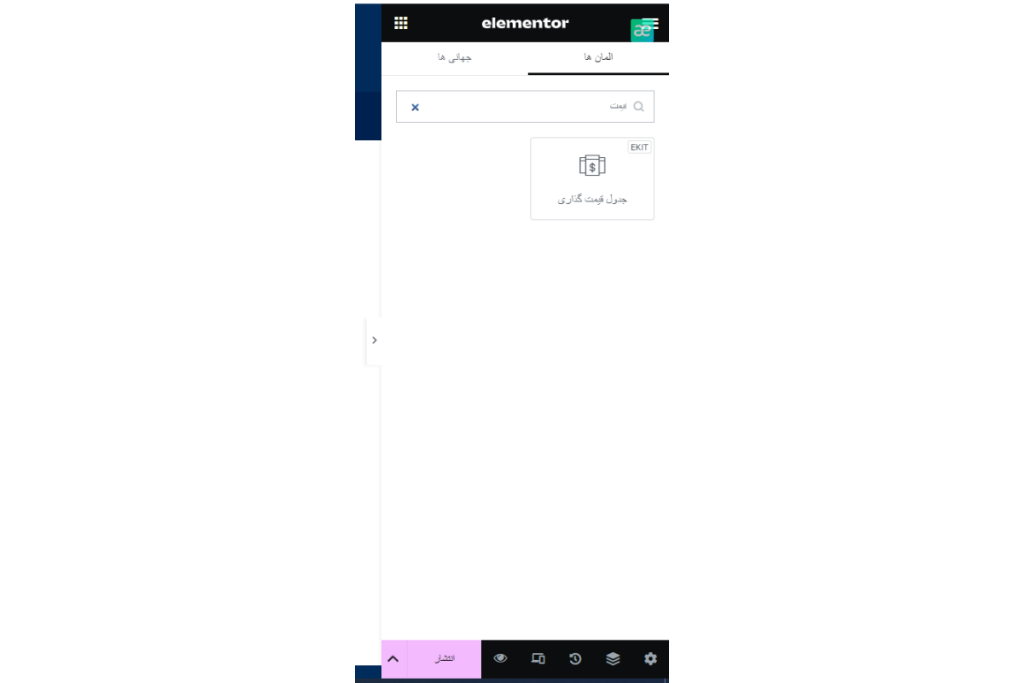
3-2) در سمت راست صفحه، پنل ویجتهای المنتور قرار دارد. این پنل شامل دستهبندیهای مختلف ویجتها است. در نوار جستجوی پنل ویجتها، عبارت «جدول قیمت گذاری» را تایپ کنید یا در دستهبندیها بهدنبال ویجت جدول قیمت بگردید.

3-3) برای افزودن ویجت به صفحه، آن را با ماوس بگیرید و به بخش مورد نظر در صفحه که میخواهید جدول قیمت نمایش داده شود، بکشید و رها کنید.
3-4) پس از رها کردن ویجت در بخش مورد نظر، میتوانید موقعیت آن را تنظیم کنید. این کار با کلیک و کشیدن گوشههای ویجت یا استفاده از تنظیمات موجود در پنل ویرایشگر المنتور انجام میشود.
۴- سفارشیسازی جدول قیمت
برای انجام دیگر تنظیمات و سفارشیکردن جدول قیمت خود، کارهای زیر را انجام دهید:
4-1- ابتدا ویجت «جدول قیمت گذاری» که قبلا به صفحه اضافه کردهاید را انتخاب کنید تا پنل تنظیمات آن در سمت راست نمایش داده شود.
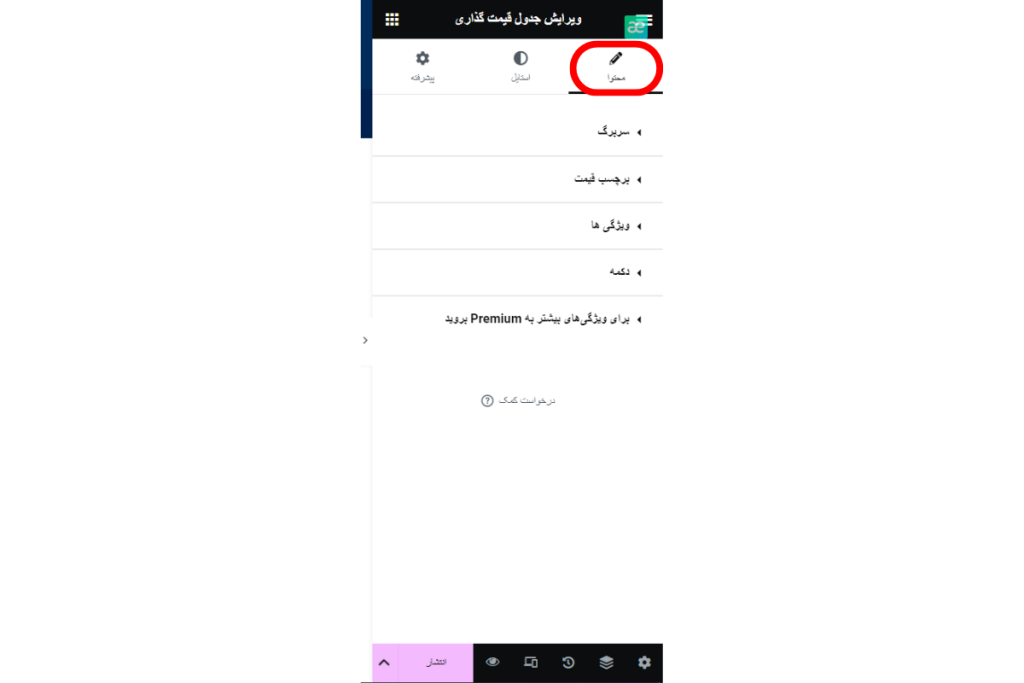
4-2- در پنل تنظیمات، به بخش «محتوا» بروید:

- از زیرمنوی «سربرگ»، میتوانید عنوان پلان را وارد کنید.
- در زیرمنوی «برچسب قیمت»، قیمت پلان را تنظیم کنید.
- در زیرمنوی «ویژگیها» لیست ویژگیهای پلان را وارد و تنظیم کنید.
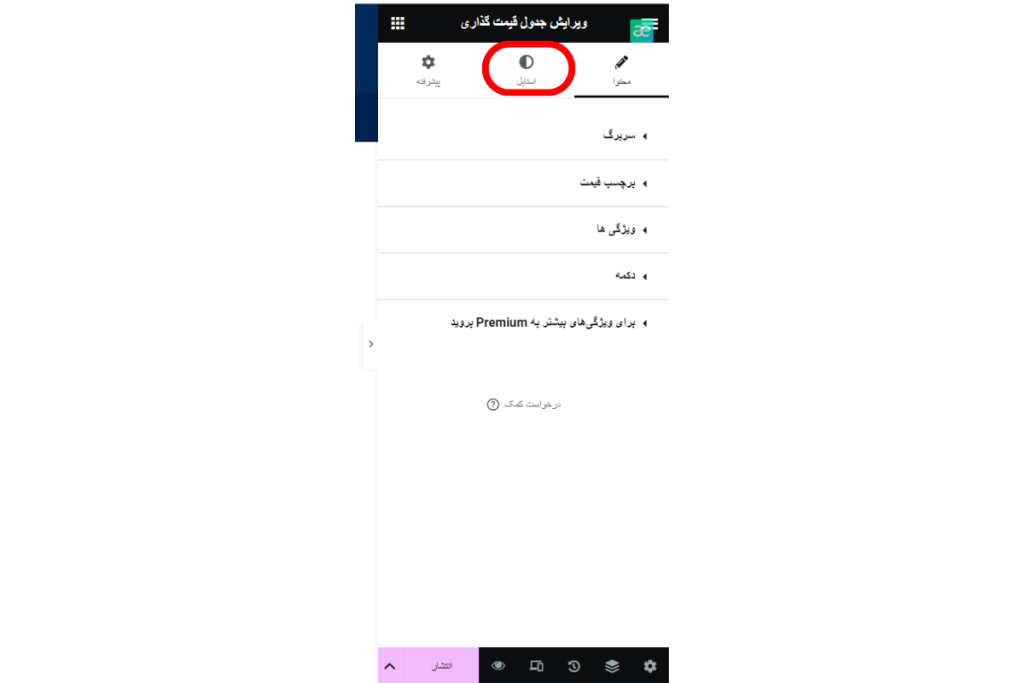
4-3) برای تغییر رنگها و فونتها به بخش «استایل» در پنل تنظیمات بروید.

- برای تغییر رنگها، وارد هر بخشی که میخواهید رنگ آن را تنظیم کنید بشوید، روی گزینههای مربوط به رنگ کلیک کنید و رنگ دلخواه خود را انتخاب کنید.
- برای تغییر فونتها، گزینه «تایپوگرافی» را انتخاب کنید و فونت، اندازه، ضخامت و سایر تنظیمات مربوط به متن را تنظیم کنید.
4-4) برای اضافه کردن و تنظیم دکمههای CTA، به بخش «محتوا»، زیرمنوی «پاورقی» را باز کنید. بر روی «افزودن آیتم» کلیک کنید تا یک دکمه جدید اضافه شود. نام دکمه و لینک مورد نظر را در فیلدهای مربوطه وارد کنید.
برای تنظیم ظاهر دکمه، به بخش «استایل» رفته و تنظیمات دکمه مانند رنگ و فونت را شخصیسازی کنید.
نکات و ترفندها
- همیشه سعی کنید جدول قیمتها را ساده و قابل فهم نگه دارید.
- علاوهبر قیمت، مزایای هر پلان را به وضوح بیان کنید تا کاربران بتوانند بهترین انتخاب را داشته باشند.
- رنگها را بهگونهای انتخاب کنید که توجه کاربران را جلب کند و بر تصمیمگیری آنها تاثیر مثبت بگذارد.
- مطمئن شوید که جدول قیمت شما در دستگاههای موبایل نیز بهخوبی نمایش داده میشود، زیرا بسیاری از کاربران از طریق تلفنهای هوشمند به وبسایتها دسترسی دارند.
جمع بندی
در این مقاله، با استفاده از افزونه المنتور به شما آموزش دادیم چگونه میتوانید جدول قیمتهای جذاب و کاربردی بسازید که نه تنها زیبایی بصری دارد، بلکه از نظر عملکردی نیز بینظیر است. استفاده از ویجتها و تنظیمات المنتور به شما این امکان را میدهد که بدون نیاز به دانش برنامهنویسی، صفحات خود را بهطور حرفهای طراحی کنید. جدول قیمت نقش مهمی در تصمیمگیری مشتریان ایفا میکنند. پس با کمک اطلاعاتی که در این مقاله ارائه شد، جداولی بسازید که نه تنها اطلاعات لازم را بهصورت شفاف ارائه میدهند، بلکه تجربه کاربری را نیز بهبود بخشیده و به افزایش تبدیل بازدیدکنندگان به مشتریان کمک کنند.