صفحه (در دست تعمیر) یا (Maintenance Mode) در وب سایتها نقشی بسیار مهمی ایفا میکند. زمانی که در حال طراحی وب سایت خود هستید، بخشهای مختلف آن را بهروز میکنید یا تغییرات مهمی را اعمال میکنید، این صفحات میتوانند وب سایت شما را به حالت تعلیق در آورند تا کاربران نتوانند به آن دسترسی پیدا کنند. با ما همراه باشید تا در این مقاله نحوه استفاده از افزونه المنتور برای طراحی یک صفحه در دست تعمیر حرفهای را به شما آموزش دهیم.
صفحه در دست تعمیر چیست؟
صفحه در دست تعمیر که با نامهای (صفحه بهزودی) یا (حالت تعلیق) نیز شناخته میشود، یک صفحه موقت است و در زمانی که وب سایت در حال بهروزرسانی، تعمیر یا تغییرات مهم باشد، بهجای صفحات عادی وب سایت نمایش داده میشود.
کاربرد صفحه در دست تعمیر
در زمانهایی که وب سایت در حال تغییر یا بهروزرسانی است، از صفحات در دست تعمیر برای کاهش نرخ پرش و بهبود تجربه کاربری استفاده میشود. بهعبارتدیگر، با وجود صفحه در دست تعمیر میتوانید همچنان بر روی بخشهای مختلف وب سایت خود کار کنید و در عین حال، کاربران وب سایت نمیتوانند به بخشهایی از سایت که در حال کار هستند دسترسی پیدا کنند.
به همین خاطر، این صفحات میتوانند بهطورکلی ظاهر وب سایت را حفظ کنند.
آموزش مراحل به همراه توضیح برای طراحی صفحه در دست تعمیر با المنتور
در این بخش قصد داریم نحوه ساخت یک صفحه در دست تعمیر حرفهای به کمک افزونه المنتور را به شما آموزش دهیم. از ایجاد صفحه جدید تا تنظیمات نهایی، ما از ابتدا تا انتهای این مسیر همراه شما هستیم.
۱. نصب و فعالسازی المنتور
اگر تاکنون افزونه Elementor را نصب و فعال نکردهاید، به سراغ مخزن وردپرس بروید و آن را نصب کنید.

۲. ایجاد یک صفحه جدید
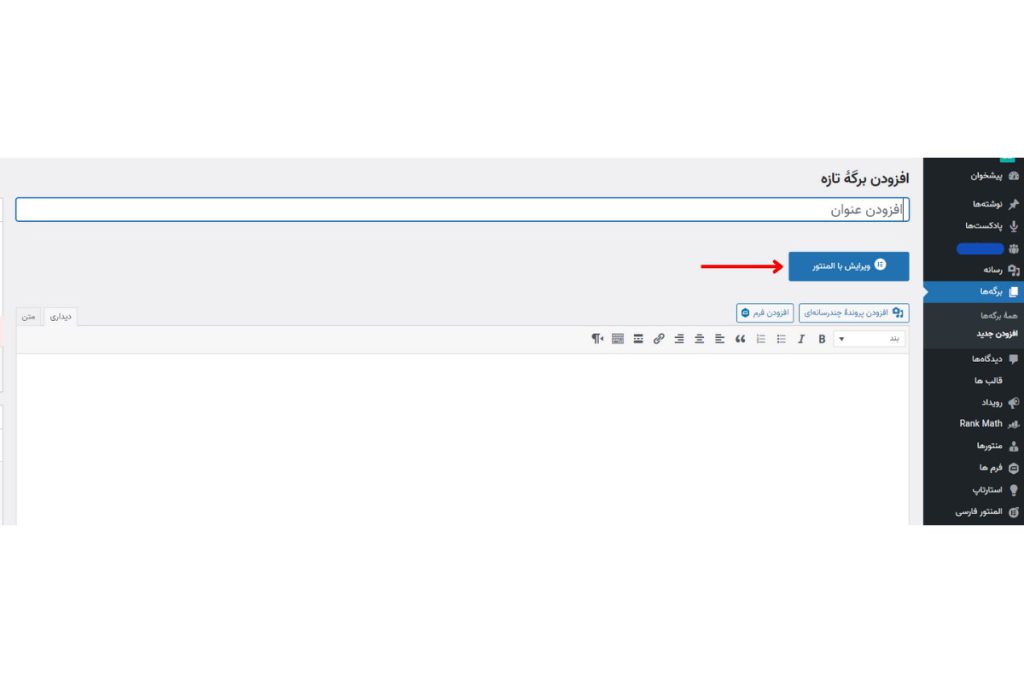
برای شروع، یک صفحه جدید در داشبورد وردپرس خود ایجاد کنید و نام آن را (در دست تعمیر) بگذارید. سپس بر روی گزینه (ویرایش با المنتور) کلیک کنید.

۳. انتخاب قالب
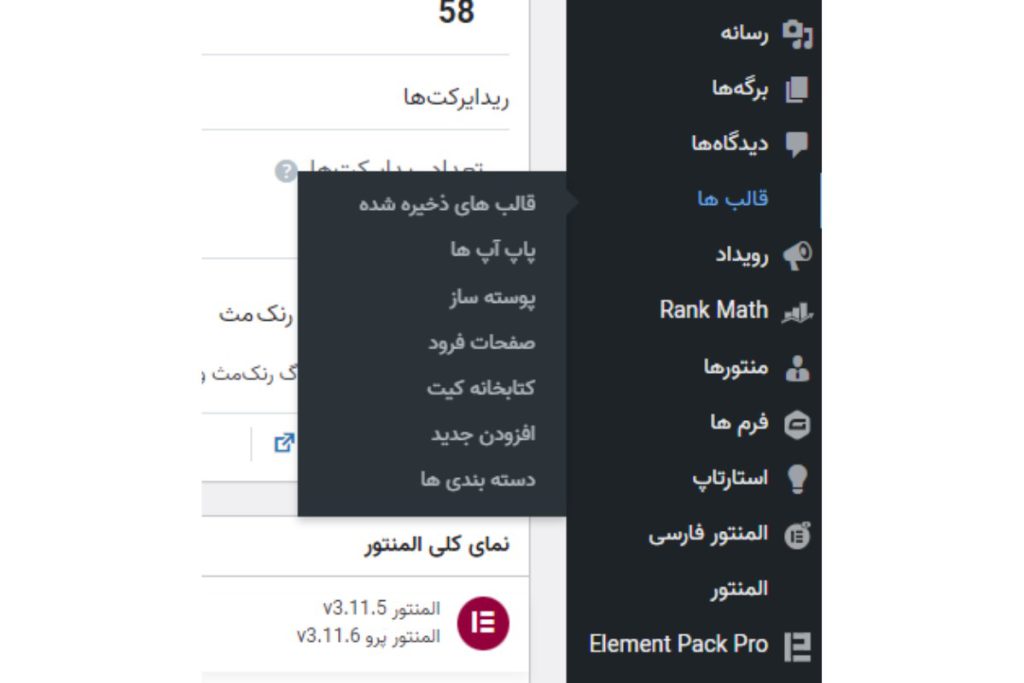
با افزونه المنتور میتوانید از قالبهای پیشفرض برای طراحی صفحات در دست تعمیر استفاده کنید. از پنل سمت چپ به بخش (قالبها) بروید و یکی از قالبهای پیشفرض را برای صفحه در دست تعمیر انتخاب کنید.

۴. سفارشی سازی قالب
در این مرحله میتوانید قالب را بر اساس نیازها و برند خود سفارشی کنید. متنها، تصاویر، رنگها، فونتها و دیگر عناصر قابل تغییر هستند. همچنین میتوانید عناصر جدیدی مانند فرم اشتراک خبرنامه اضافه کنید.
۵. تنظیمات حالت تعمیر
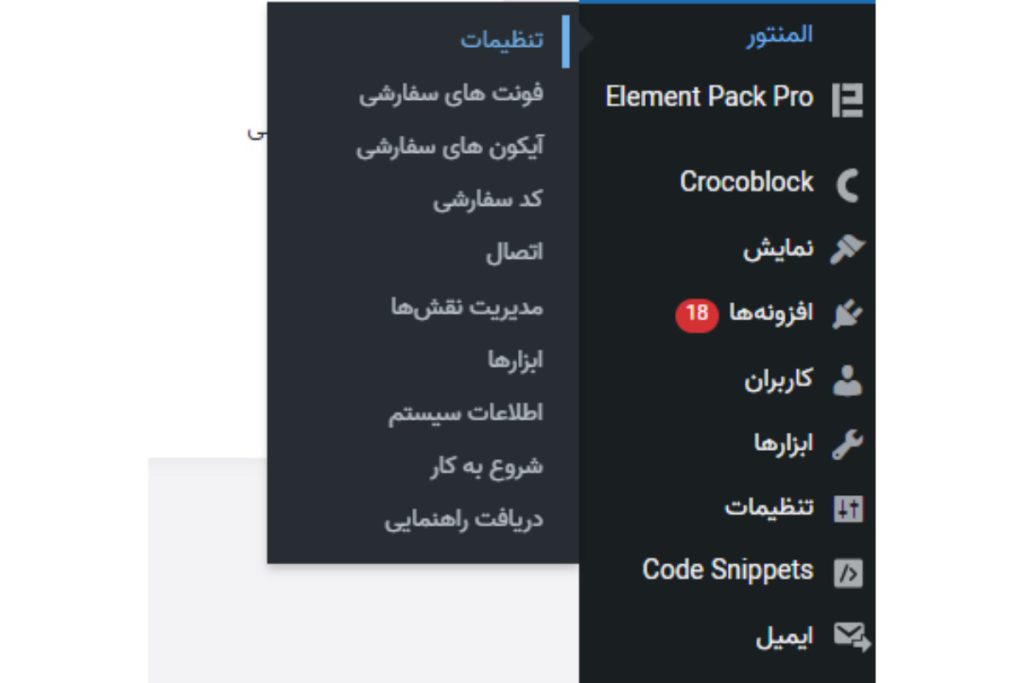
پس از اینکه صفحه در دست تعمیر شما آماده شد، باید به تنظیمات المنتور بروید و حالت (در دست تعمیر) را انتخاب کنید. برای انجام این تنظیمات میتوانید به سراغ قسمت (تنظیمات) در منوی سمت چپ داشبورد وردپرس بروید. فعال کردن حالت تعمیر باعث میشود که بازدیدکنندگان وب سایت بهجای صفحات عادی، صفحه در دست تعمیر را مشاهده کنند.

۶. تست و انتشار
قبل از اینکه صفحه در دست تعمیر را به کاربران نمایش دهید، مطمئن شوید که تمام جزئیات آن به همان صورتی تنظیم شده که در نظر داشتهاید. به یاد داشته باشید که برای کاربران وارد شده به سیستم، صفحه (در دست تعمیر) نمایش داده نمیشود.
۷. بهروزرسانی و بهینهسازی در زمان
پس از انتشار صفحه در دست تعمیر، کار شما تمام نمیشود. برنامه منظمی برای بهروزرسانی و بهینهکردن صفحه در دست تعمیر خود در نظر بگیرید. این شامل بهروزرسانی اطلاعات، تغییر تصاویر یا بهروزرسانی فرمهای اشتراک خبرنامه میشود. این کار باعث میشود تجربه کاربران شما بهبود پیدا کند و مخاطبان بالقوه شما افزایش پیدا کند.
ساخت صفحهای جذاب برای بهبود تجربه کاربری بازدیدکنندگان سایت
هدف از طراحی و انتشار صفحه در دست تعمیر، حفظ و بهبود تجربه کاربری حتی در زمانهایی است که وب سایت شما در حال تغییر یا بهروزرسانی است. در واقع شما از طریق طراحی حرفهای صفحه در دست تعمیر میتوانید به فرصتی باارزش برای تعامل بیشتر با مخاطبان خود دست پیدا کنید.
اگر تجربه طراحی صفحه در دست تعمیر را داشتهاید، نظرات خود را با ما در میان بگذارید و اگر سؤالی در رابطه با طراحی صفحه در دست تعمیر با استفاده از المنتور دارید، در قسمت نظرات از ما بپرسید.
سؤالات متداول
بله، شما میتوانید درحالیکه سایت در حالت تعمیر است، بر روی آن کار کنید. حالت تعمیر فقط برای بازدیدکنندگان غیر کاربر، یعنی کسانی که وارد سیستم نشدهاند، فعال میشود.
بله، افزونه المنتور قابلیت تعیین دسترسیهای خاص برای صفحه در دست تعمیر را در اختیار شما قرار داده است. بهعنوانمثال، میتوانید تنظیمات را به گونه قرار دهید که این صفحه فقط برای بازدیدکنندگان غیرعضو نمایش داده شود.
خیر، علاوه بر قالبهای پیشفرض، شما میتوانید شخصاً طراحی صفحه در دست تعمیر را در دست بگیرید و از هر عنصری که در المنتور موجود است در طراحی آن استفاده کنید.