یکی از مهمترین بخشهایی که در هنگام طراحی یک وب سایت باید به آن توجه کنیم، صفحه 404 است. معمولاً این صفحه زمانی به کاربر نشان داده میشود که یک URL اشتباه وارد کرده باشد یا صفحه موردنظر او وجود نداشته باشد. در حالی که این میتواند تجربه ناخوشایندی را برای کاربر ایجاد کند، اما با طراحی یک صفحه 404 خلاقانه و کاربرپسند با المنتور، میتوانید این تجربه را به یک فرصت ارزشمند برای ارتباط با کاربران تبدیل کنید.
صفحه 404 چیست؟
صفحه 404 یک صفحه خطای استاندارد وب است و در مواقعی به شما نمایش داده میشود که محتوایی که در حال جستجوی آن هستید، پیدا نمیشود. معمولاً این اتفاق زمانی میافتد که شما URL اشتباهی وارد کردهاید یا صفحه موردنظر شما حذف شده است.
کاربرد صفحه 404 در سایت
صفحه 404 بهعنوان یک راهنما عمل میکند تا کاربران به طرف محتوای مرتبط هدایت شوند. به همین خاطر با طراحی یک صفحه 404 خلاقانه و کاربرپسند برای وب سایت خود، میتوانید کاربران را به سمت صفحات دیگر وب سایت هدایت کنید؛ از جمله صفحه اصلی، صفحات محصول یا مطالب بلاگ.
چرا صفحه 404 برای سئو مهم است؟
صفحه 404 یک عنصر حیاتی برای ارائه یک تجربه کاربری مثبت است. در واقع با توجه به اینکه گوگل و دیگر موتورهای جستجو تجربه کاربر را بهعنوان عاملی تأثیرگذار در رتبهبندی وب سایتها میدانند، با ایجاد یک صفحه 404 حرفهای میتوانید وضعیت سئو وب سایت خود را بهبود دهید.
آموزش مراحل به همراه توضیح برای طراحی صفحه 404 با المنتور
سادهترین راه برای طراحی یک صفحه 404، استفاده از المنتور است. اولین قدم آن است که یک صفحه جدید در وردپرس بسازید. بعد از آن، با استفاده از المنتور میتوانید عناصر مختلف را به صفحه اضافه کنید؛ از جمله متن، تصاویر، دکمهها و لینکها.
در نهایت، باید این صفحه را بهعنوان صفحه 404 پیشفرض وب سایت خود تنظیم کنید.
برای راهنمایی بهتر، مراحل زیر را دنبال کنید:
۱- ایجاد یک صفحه جدید در وردپرس
اولین گام برای طراحی صفحه 404، ایجاد یک صفحه جدید در وردپرس است. میتوانید از طریق منوی «برگهها» در داشبورد وردپرس این کار را انجام دهید. بعد از ایجاد یک صفحه جدید، میتوانید آن را با نام «404» یا هر نام دیگری که ترجیح میدهید نامگذاری کنید.

۲- باز کردن صفحه با المنتور
بعد از ایجاد صفحه، گزینه «ویرایش با المنتور» را انتخاب کنید. با این کار، صفحه المنتور برای شما باز میشود و میتوانید عناصر مختلف را بسته به نیاز خود به صفحه اضافه کنید.

۳- طراحی صفحه 404
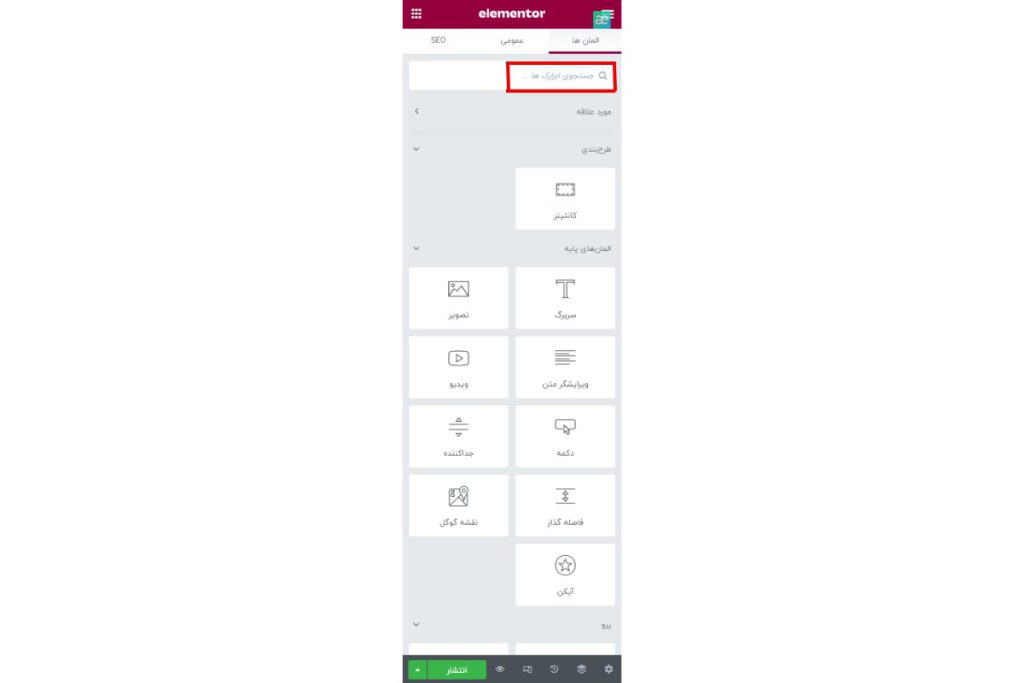
در این مرحله میتوانید با استفاده از ابزارهای مختلف المنتور، صفحه 404 خود را طراحی کنید. میتوانید متن، تصاویر، دکمهها، لینکها و … را به این صفحه اضافه کنید.
نکته: حتماً توجه کنید که صفحه 404 شما با توجه به تم دیگر صفحات وب سایت طراحی شود و برای کاربران جذاب باشد.

4- تنظیم بهعنوان صفحه 404 پیشفرض
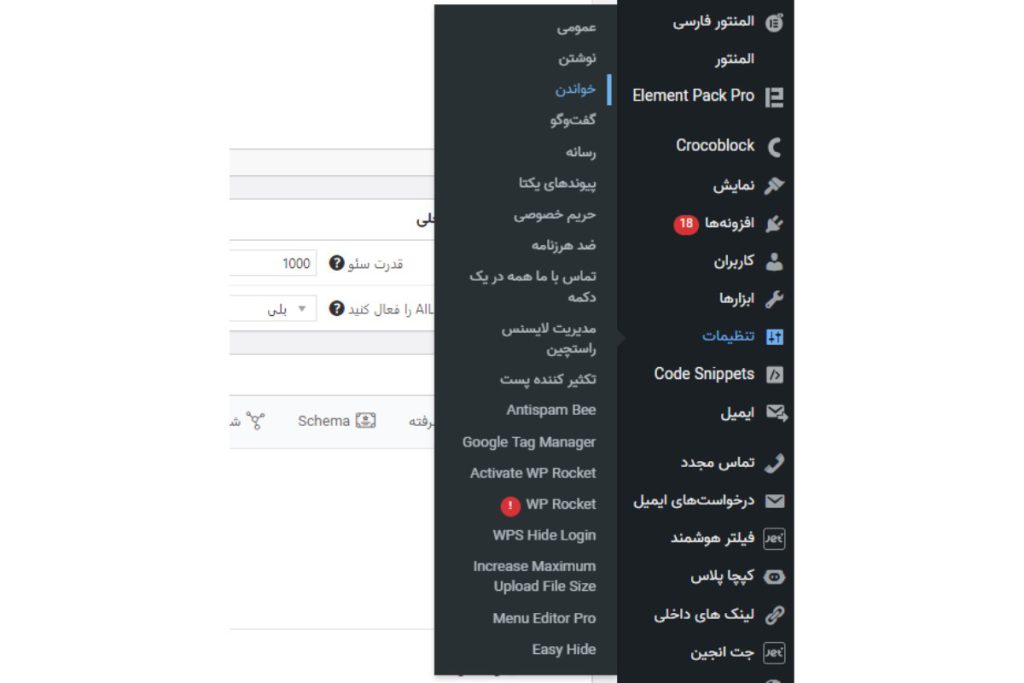
بعد از اینکه صفحه 404 را طراحی کردید، باید آن را بهعنوان صفحه 404 پیشفرض وب سایت خود تنظیم کنید. باتوجهبه تنظیمات و پلاگینهای وردپرس خود، این مرحله ممکن است متفاوت باشد. در بیشتر موارد میتوان این تنظیمات را در قسمت «تنظیمات» > «خواندن» در داشبورد وردپرس پیدا کرد.

ایجاد یک تجربه کاربری مثبت با صفحه 404 سفارشی
شما با طراحی یک صفحه 404 سفارشی با المنتور میتوانید یک تجربه کاربری مثبت ایجاد کنید و بازدیدکنندگان را به سمت محتواهای مرتبط هدایت کنید. باتوجهبه مطالبی که در این مقاله مطرح کردیم، میتوانید یک صفحه 404 خلاقانه و کاربرپسند طراحی کنید که باتوجهبه نیازهای خاص شما و کاربرانتان سفارشی شده است.
سؤالات متداول
با وجود صفحات 404 سفارشی، کاربرانی که بهصورت اتفاقی یا بهخاطر یک لینک خراب به صفحهای ناموجود منتقل شدهاند میتوانند به دیگر صفحات وب سایت شما هدایت شوند. در نتیجه نرخ پرش وب سایت شما کاهش پیدا میکند و با احتمال بالایی میتوانید همچنان جایگاه خود در گوگل را حفظ کنید.
خیر، به کمک ابزارهایی مثل المنتور میتوانید صفحات 404 سفارشی را بدون نیاز به دانش کدنویسی طراحی کنید. با المنتور میتوانید عناصر مختلفی را به صفحه وب سایت خود اضافه کنید و آنها را تنظیم کنید.
بله شما میتوانید تقریباً هر نوع محتوا یا عنصری که میخواهید را در صفحه 404 سفارشی خود استفاده کنید. این شامل متن، تصاویر، دکمهها، لینکها، فرمها و … است. تنها کافیست مطمئن شوید که صفحه شما کاربرپسند و مفید است و بازدیدکنندگان را به سمت محتوای مرتبط هدایت میکند.