المنتور یکی از محبوبترین افزونههای وردپرس برای طراحی و ساخت صفحات وب است که امکانات فراوانی برای شخصیسازی و زیباسازی وبسایتها فراهم میکند. یکی از قابلیتهای جالب المنتور، امکان اضافه کردن فونتهای دلخواه به مجموعه فونتهای پیشفرض آن است. با استفاده از این قابلیت میتوانید فونتهای مورد علاقه خود را به المنتور اضافه کنید و در طراحی صفحات سایت از آنها بهره ببرید.
در این مقاله قصد داریم به صورت گام به گام بیاموزیم که چگونه میتوان فونت دلخواه را به المنتور اضافه کرد. این کار بسیار ساده است و نیاز به مهارتهای برنامهنویسی ندارد. پس اگر میخواهید ظاهر وبسایتتان را با استفاده از فونتهای اختصاصی و زیباتری بهبود بخشید، حتما همراه ما باشید تا گام به گام نحوه افزودن فونت به المنتور را یاد بگیرید.
دلیل اهمیت فونت در طراحی سایت چیست؟
فونتها در طراحی وب دارای اهمیت فراوانی هستند. آنها علاوه بر انتقال محتوا، شخصیت و هویت یک وبسایت را به کاربر منتقل میکنند. به عبارت دیگر، میتوان گفت که فونتها لباسی هستند که یک وب سایت به تن میکند و نقش بسیار مهمی در تشکیل تجربه کاربری دارند.
تأثیر اصلی فونتها در تجربه کاربری وب سایت به این دلیل است که اولین چیزی که کاربران میبینند و مطالعه میکنند، متنها و فونتها هستند. انتخاب فونت درست توانمندیهای محتوا و اهداف وبسایت را با دقت و انطباق با مخاطبان هدف در نظر دارد. برای داشتن یک وبسایت جذاب و اثرگذار، انتخاب و بهینهسازی فونتها به عنوان یک عنصر اساسی و طراحی جزئیات از اهمیت بسیاری برخوردار است.
تفاوت فرمت فونتها:
دو فرمت اصلی فونتها TrueType) TTF) و OpenType) OTF) هستند، که در ادامه به تفاوتهای مهم بین این دو فرمت میپردازیم:
- ساختار فایل: فونتهای TrueType دارای فرمت فایل TTF هستند. این فایلها شامل دادههای تعریف کاراکترها و اطلاعات مرتبط با فونت هستند، اما فونتهای OpenType از فرمت فایل OTF استفاده میکنند. این فرمتها حاوی اطلاعات جاری مثل فرهنگ واژگان، خطوط و اطلاعات بیشتری هستند که به بهبود کارکرد فونت کمک میکنند.
- سازگاری: فرمت TTF به طور گسترده در سیستمهای عامل مختلف مورد پشتیبانی قرار میگیرد و بر روی وبسایتها نیز معمولا به خوبی نمایش داده میشود، اما OTF ممکن است با مشکلات سازگاری مواجه شود.
- زبانها: فونتهای TrueType از زبانهای مختلف از جمله عربی، چینی و غیره پشتیبانی میکنند و کاراکترهای غیر لاتین را نمایش میدهند. اما فونتهای OpenType نیز همانند TrueType، قابلیت پشتیبانی از زبانهای گوناگون و نمایش کاراکترهای لاتین و غیر لاتین را دارند. فونتهای OpenType معمولا برای پشتیبانی هرچه بهتر از زبانهای مختلف به کار میروند.
- امنیت: فرمت TTF در مقایسه با OTF به عنوان یک فرمت فونت معتبر و امن تلقی میشود.
تصمیم گیری بین TTF و OTF باید با توجه به نیازها و مشخصات پروژه انجام شود. در بسیاری از موارد، هر دو فرمت میتوانند مناسب باشند، اما اگر به ویژگیها و قابلیتهای پیشرفته فونتها اهمیت زیادی میدهید، OTF ممکن است انتخاب بهتری باشد. همچنین، همواره به سازگاری با سیستمها و مرورگرها نیز توجه کنید.
فونتهای سفارشی در المنتور:
ابتدا وارد پنل مدیریت المنتور شوید و از منوی سمت چپ، گزینه «صفحهساز» را انتخاب کنید تا وارد بخش طراحی صفحات شوید. سپس روی بخش مورد نظر خود کلیک کرده و از سمت چپ، پنل «تنظیمات» را باز کنید.
در پنل تنظیمات، روی تب «تایپوگرافی» کلیک کنید. در این تب، گزینه «خانواده فونت» را پیدا میکنید. با کلیک روی آیکون مداد، کادری باز میشود. در این کادر میتوانید فونت مورد نظر خود را جستجو و انتخاب کنید.
پس از انتخاب فونت و ذخیره تغییرات، فونت شما به مجموعه فونتهای المنتور اضافه میشود. حال به لیست فونتها در پنل تنظیمات مراجعه کنید. یک تب جدید با عنوان «فونتهای سفارشی» ایجاد شده است که فونت اضافه شده شما در آن قرار دارد.
آموزش مراحل اضافه کردن فونت فارسی به المنتور:
برای اضافه کردن یک فونت فارسی به المنتور در وردپرس، شما به چند مرحله نیاز دارید. این مراحل تضمین میکنند که فونت فارسی دلخواه شما به درستی در وبسایت نمایش داده شود. در ادامه، مراحل اصلی اضافه کردن یک فونت فارسی به المنتور را توضیح میدهم:
۱- از قسمت پیشخوان وردپرس بر روی المنتور کلیک میکنیم و گزینه فونتهای سفارشی را انتخاب میکنیم.

۲- بر روی اضافه کردن جدید کلیک می کنیم.

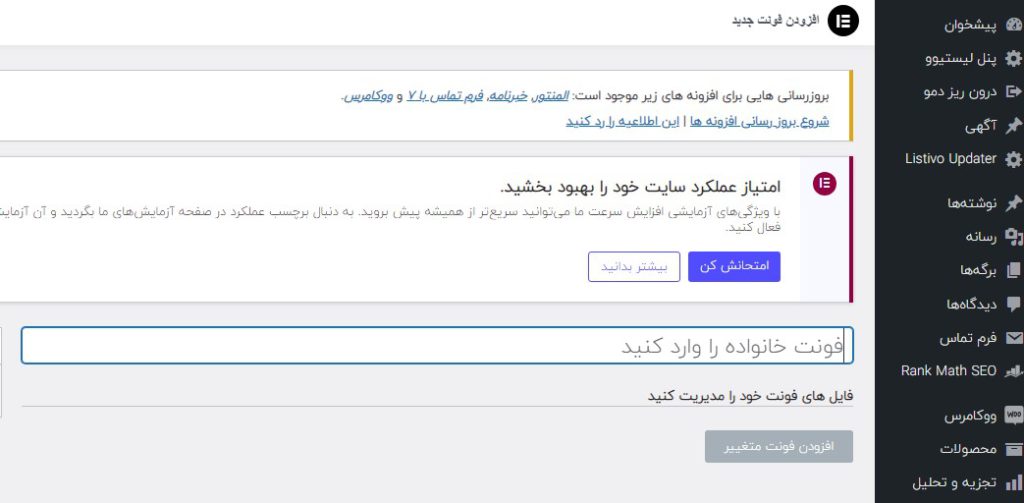
یک نام برای فونت خود انتخاب کنید.

۳- بعد از نامگذاری فونت بر روی افزودن فونت متغیر کلیک میکنید.

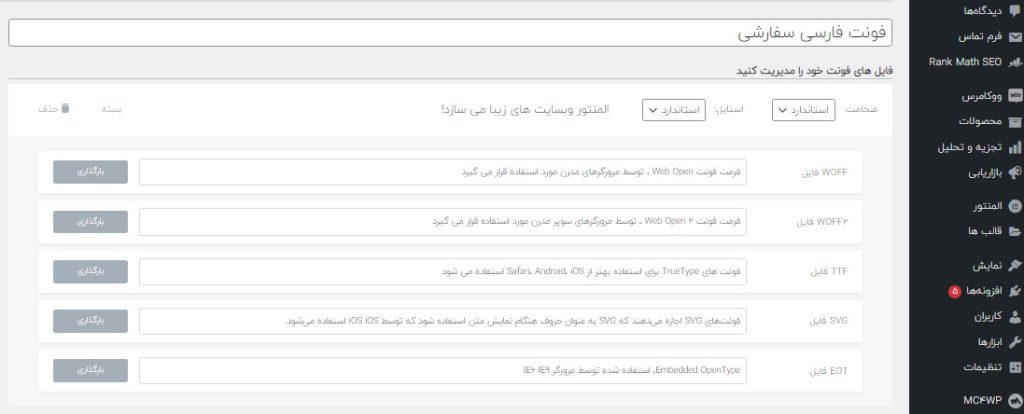
با کلیک کردن لیست فرمتهای مختلف فونت را به شما نمایش میدهد.

باید یک فونت فارسی را انتخاب کنید. مطمئن شوید که از فرمت مناسب استفاده میکنید.
۴– فونتهای انتخابی خود را به فرمتهای WOFF و WOFF2 تبدیل کنید. سپس این فایلها را بر روی سرور وبسایت خود بارگذاری کنید. میتوانید از بخش «افزودن فایل» در پیشخوان وردپرس یا از افزونههای مدیریت فایل استفاده کنید.
نکته: برای اضافه کردن فونتهای سفارشی به وردپرس و المنتور، نیاز به افزونهای مانند «Easy Google Fonts» دارید. برای نصب این افزونه، به قسمت «افزونهها» در پیشخوان وردپرس بروید، «افزودن جدید» را انتخاب کنید و این افزونه را جستجو و نصب کنید.
بعد از نصب افزونه Easy Google Fonts، به بخش «نمایش» در پیشخوان وردپرس بروید و «تنظیمات Easy Google Fonts» را انتخاب کنید. در اینجا، میتوانید فونتهایی که به وبسایت خود اضافه کردهاید را مدیریت کنید.
۵- انتخاب فونت فارسی در المنتور
حالا شما میتوانید به المنتور بروید و متنها یا عناصر مورد نظر خود را انتخاب کنید. در تنظیمات متن در المنتور، شما باید گزینه «فونت» را انتخاب کنید.
۶- تنظیم فونت فارسی
در قسمت تنظیم فونت، میتوانید از فونتهای فارسی انتخابیتان استفاده کنید. این فونتها بر اساس نامی که برای آنها در افزونه Easy Google Fonts تعریف کردهاید، در لیست نمایش داده میشوند.
سوالات متداول
بله، افزونه «Easy Google Fonts» این امکان را فراهم میکند.
برای المنتور، معمولا از فرمتهای WOFF و WOFF2 برای فونتها استفاده میشود.
بله، در المنتور میتوانید فونتهای سفارشی را برای عناصر مخصوصی مثل عناوین یا متن عادی انتخاب کرد.