اسکیما FAQ (سوالات متداول) یکی از انواع دادههای ساختاریافته است که به موتورهای جستجو مانند گوگل اجازه میدهد تا محتوای شما را بهتر درک و تفسیر کند. این به نوبه خود باعث میشود که صفحات شما با اطلاعات مفید و مرتبط در نتایج جستجو به کاربران نمایش داده شوند.
وقتی کاربران در گوگل یک سوال را جستجو میکنند و با محتوای FAQ شما مواجه میشوند، این امکان را دارند که پاسخ مورد نظر خود را بلافاصله و بدون نیاز به بازدید از وبسایت شما ببینند. این امر باعث میشود که تجربه کاربری افزایش یابد و احتمال بازگشت کاربر به وبسایت شما نیز بالا میرود.
افزودن اسکیمای پرسش و پاسخ به صفحات وردپرس در صورت استفاده از ویرایشگر المنتور، فرایندی ساده و آسان است. در این مقاله، راهنمای گام به گام این فرایند به همراه تصاویر آموزشی ارائه میشود.
ساخت اسکیما FAQ با استفاده از کد اسکریپت:
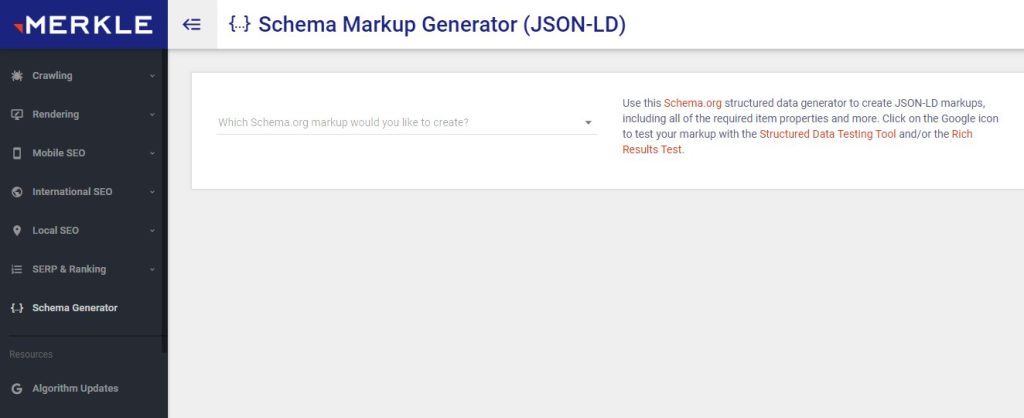
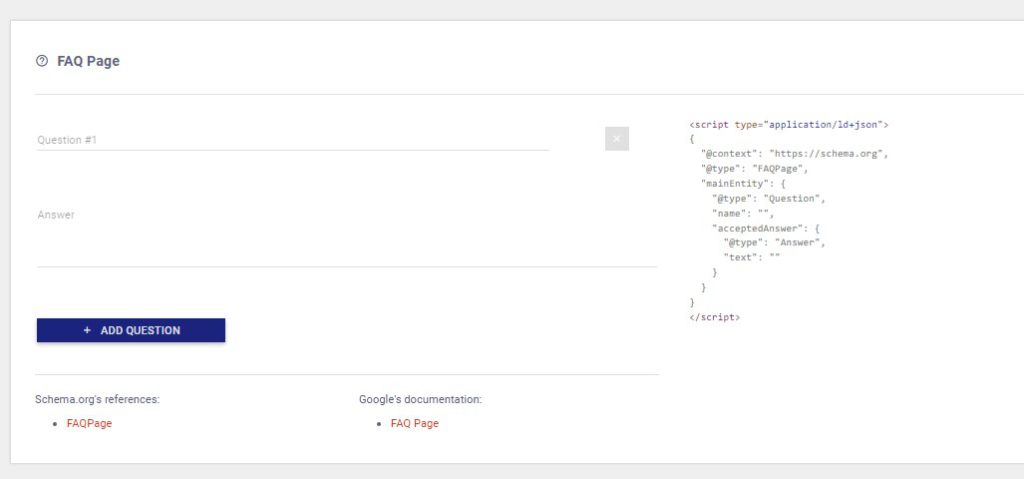
اصلیترین دلیل استفاده از کد اسکریپت این است که به شما اجازه میدهد تا با دقت بیشتری اطلاعات مورد نیاز گوگل را مشخص کنید. این کار به گوگل کمک میکند تا محتوای شما را بهتر درک و نمایش دهد. برای وارد کردن کد اسکریپت برای ساخت اسکیما FAQ ابتدا وارد سایت Technical SEO میشوید.

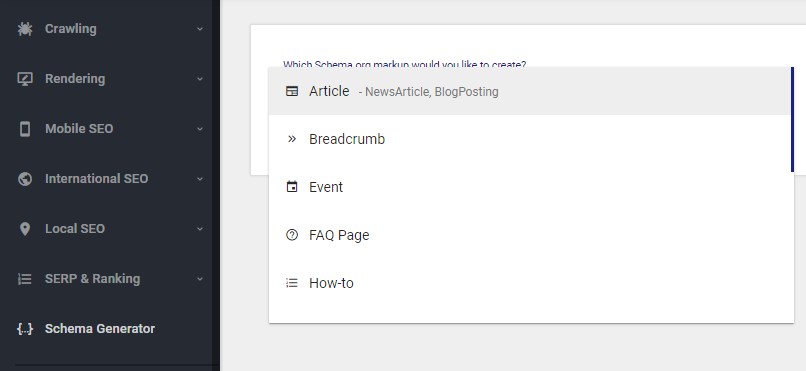
بر روی علامت مثلث کوچک که بهصورت منو باز هست کلیک می کنید و گزینه FAQ page را انتخاب میکنید.

در صفحهای که باز میشود، سوال و پاسخ مورد نظرتان را تایپ کنید. اگر مایل به افزایش تعداد سوالات و پاسخها هستید، کافی است روی دکمهی آبیرنگ کلیک کنید.
اگر میخواهید علامتگذاری اسکیما برای بخش پرسش و پاسخ بهینه عمل کند، پیشنهاد میکنیم که حداقل 3 و حداکثر 5 سوال و جواب را در این بخش قرار دهید.

روش دوم اضافه کردن کد اسکریپت برای FAQ:
برای ایجاد اسکیما FAQ، شما نیاز به استفاده از JSON-LD دارید، که یک فرمت کدینگ محبوب برای دادههای ساختاریافته است.
پس از ایجاد کد، شما باید آن را به وبسایت خود اضافه کنید. برای این کار میتوانید در قسمت <head> یا در انتهای <body> صفحه انجام دهید. اگر از وردپرس استفاده میکنید، میتوانید از افزونههایی مانند «Insert Headers and Footers» یا «WP Schema» استفاده کنید.
پس از اضافه کردن کد به وبسایت، مهم است که آن را تست کنید. برای این کار، میتوانید از ابزار «Google Structured Data Testing Tool» استفاده کنید.
آموزش مراحل به همراه توضیح برای قرار دادن FAQ در المنتور:
المنتور یکی از قدرتمندترین سازندههای صفحه برای وردپرس است و امکانات فراوانی برای ایجاد و ویرایش محتوا ارائه میدهد. یکی از این امکانات افزودن اسکیما FAQ به صفحات وبسایت است. در این بخش، مراحل لازم برای این کار را با جزئیات توضیح میدهیم.
- مرحله 1: ایجاد یا ویرایش صفحه با المنتور
باز کردن صفحه مورد نظر در ویرایشگر المنتور، اگر قبلا یک صفحه ایجاد کردهاید روی گزینه ویرایش با المنتور کلیک کنید.
- مرحله۲: افزودن ویجت FAQ (المان HTML)
پس از اینکه صفحه مورد نظر خود را در ویرایشگر المنتور باز کردید، نوبت به افزودن ویجت HTML میرسد. این ویجت یکی از ابزارهایی است که المنتور برای افزایش تجربه کاربری و بهبود سئو ارائه میدهد.
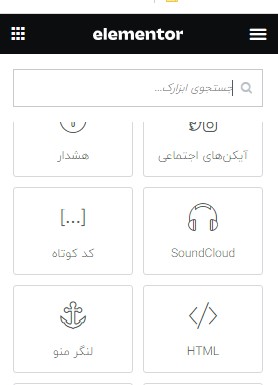
برای شروع، به پنل سمت چپ صفحه توجه کنید. در اینجا یک قسمت به نام ویجتها (Widgets) خواهید دید. وقتی روی آن کلیک میکنید، یک لیست از تمام ویجتهای موجود نمایش داده میشود. در این لیست، ویجت HTML را جستجو کنید. معمولا با تایپ چند حرف اول از نام ویجت، میتوانید آن را پیدا کنید.

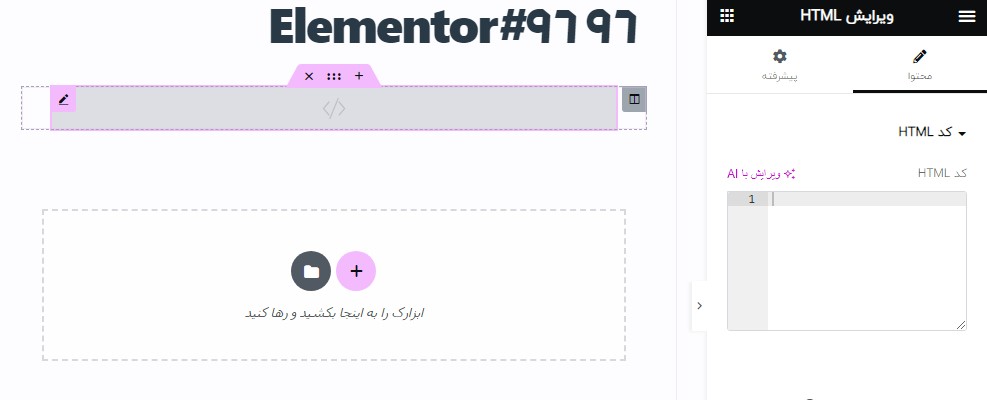
بر روی ویجت یا المان HTML کلیک میکنید. به محض اینکه ویجت را در محل مورد نظر قرار دادید، یک پنل تنظیمات جدید در سمت چپ باز میشود. این پنل تنظیمات به شما اجازه میدهد که سوالات و پاسخهای FAQ را وارد کنید، طراحی را تغییر دهید و تنظیمات پیشرفتهای اعمال کنید.

- مرحله ۳: پر کردن اطلاعات
پس از وارد کردن چند سوال و پاسخ، میتوانید از تنظیمات پیشرفتهتری نیز استفاده کنید. به عنوان مثال، میتوانید رنگ، فونت و اندازه متن را تغییر دهید، یا حتی انیمیشنها و جلوههای بصری را اضافه کنید.
این مرحله از پر کردن اطلاعات بسیار حیاتی است، چرا که این اطلاعات همان چیزی هستند که کاربران در نتایج جستجوی گوگل مشاهده میکنند. بنابراین، مطمئن شوید که سوالات و پاسخها نه تنها مرتبط، بلکه جامع و کامل هم هستند.
با انجام این مراحل، شما به طور کامل میتوانید اطلاعات مورد نیاز برای ویجت FAQ خود را پر کنید و از این طریق، به بهبود سئو و تجربه کاربری وبسایت خود کمک کنید.
- مرحله ۴: ذخیره و بررسی
پس از اینکه تمامی مراحل از انتخاب ویجت، پر کردن اطلاعات و فعالسازی اسکیما FAQ را با موفقیت انجام دادهاید، نوبت به مرحله نهایی یعنی ذخیره میرسد. این مرحله برای تایید اینکه تمام تغییرات به درستی اعمال شدهاند و همچنین بررسی نهایی وبسایت در مرورگر، اهمیت دارد.
نحوه بررسی FAQ در Structured Data:
به وبسایتهای تست گوگل مانند Structured Data Testing Tool یا Rich Results Test مراجعه کنید. در این ابزارها، URL صفحهای که کد FAQ را در آن قرار دادهاید را وارد کنید. اجرای تست را شروع کنید.
اگر کد به درستی اجرا شده باشد، ابزار تست گوگل آیتم FAQ را با یک تیک سبز شناسایی میکند، که نشاندهندهی اجرای صحیح کد و قابلیت شناسایی توسط گوگل است. این فرآیند بسیار مهم است چرا که اطمینان میدهد که موتورهای جستجو اطلاعات FAQ شما را به درستی تجزیه و تحلیل میکنند، که در نهایت به SEO وبسایت شما کمک میکند.
سوالات متداول
اسکیما FAQ به موتورهای جستجو کمک میکند تا محتوای FAQ شما را بهتر درک و نمایش دهند. این میتواند باعث افزایش کلیکها و ترافیک به وبسایت شما شود.
المنتور یک افزونهی ویرایشگر صفحهساز برای وردپرس است. شما میتوانید با استفاده از ویجتهای مختلف، اسکیما FAQ را به صفحات خود اضافه کنید.
بعد از انتشار صفحه، از ابزارهای تست گوگل مانند Structured Data Testing Tool یا Rich Results Test استفاده کنید تا مطمئن شوید که اسکیما به درستی اجرا شده است.