این روزها تعداد فروشگاههای اینترنتی در حال افزایش است و طبیعی است که صاحبان کسبوکار به دنبال راهی برای پیروزی بر رقبا باشند. بنابراین بهینه کردن صفحات محصول وب سایتهای فروشگاهی، به موضوعی حیاتی تبدیل شده است. با توجه به اینکه ظاهر و تجربه کاربری این صفحات میتواند تأثیر قابل توجهی بر نرخ فروش و در نتیجه موفقیت کسب و کار شما داشته باشد، در این مقاله قصد داریم به بررسی طراحی صفحه محصول با استفاده از افزونه المنتور بپردازیم.
صفحه محصول چیست؟
در وب سایتهای فروشگاهی و تجارت الکترونیکی، به بخشی که اطلاعات مربوط به هر کالا یا خدمات را به تفصیل به کاربران ارائه میدهد، «صفحه محصول» گفته میشود. این صفحات شامل توضیحاتی در مورد کالا، عکسهای محصول، قیمت، نظرات کاربران، امتیازدهی و همچنین گزینههای خرید هستند.
از آنجایی که صفحه محصول یکی از مهمترین بخشهای هر فروشگاه آنلاین است، طراحی حرفهای آن میتواند تأثیر مستقیمی بر میزان فروش و سود فروشگاه داشته باشد.
کاربرد صفحه محصول در سایت:
در یک فروشگاه آنلاین، صفحه محصول نقش پیلاری را بازی میکند، زیرا این صفحات تأثیر زیادی بر کیفیت تجربه کاربر دارند و میتوانند بر تصمیمگیری نهایی کاربر برای خرید نیز مؤثر باشند. در نتیجه بسیار مهم است که صفحات محصول به شکل مناسب، جذاب و کاربرپسند طراحی شوند و اطلاعات جامعی را به کاربران ارائه دهند تا آنها را به سمت خرید هدایت کند.
معرفی قابلیتهای بخش صفحه محصول:
افزونه المنتور بهعنوان یک صفحه ساز حرفهای وردپرس، امکانات زیادی را برای طراحی صفحه محصول ارائه داده است. این امکانات شامل ابزارکهایی هستند که برای اضافه کردن توضیحات محصول، تصاویر محصول، قیمت، دکمه خرید، نظرات کاربران و سایر ویژگیهای یک صفحه محصول مورداستفاده قرار میگیرند. علاوه بر این، افزونه المنتور امکاناتی را برای شخصیسازی ظاهر صفحه محصول نیز در اختیار شما قرار میدهد، بهطوری که میتوانید صفحه محصول خود را متناسب با نیازها و هدف برند خود طراحی کنید.
آموزش مراحل طراحی صفحه محصول با المنتور:
برای اینکه بتوانید صفحه محصول خود را با المنتور طراحی کنید، باید بر ابزارهای این افزونه مسلط باشید و درک کاملی از مفهوم صفحات محصول داشته باشید.
در ادامه، مراحل طراحی صفحه محصول با استفاده از المنتور را به شما آموزش میدهیم.
۱. نصب و فعال سازی المنتور
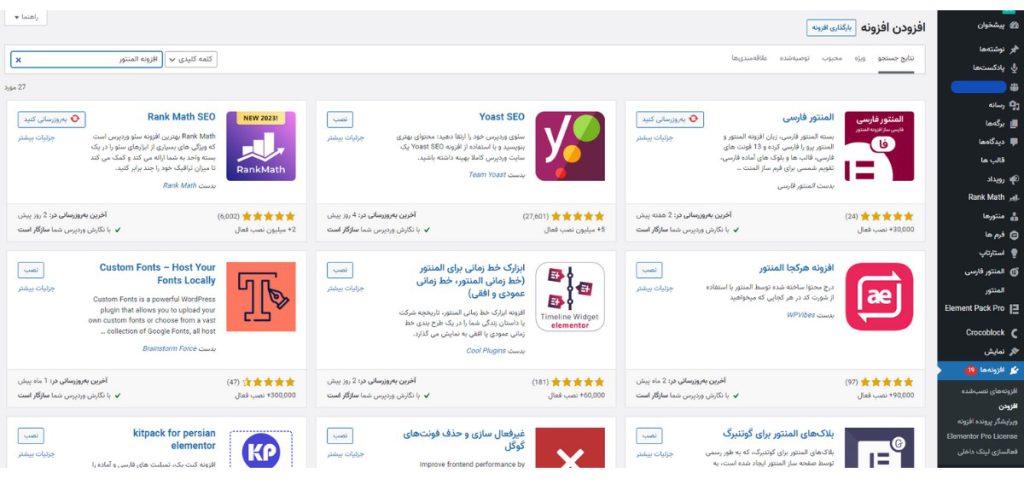
اولین قدم، نصب و فعالسازی افزونه المنتور است. برای این کار میتوانید به سراغ مخزن افزونههای وردپرس بروید.

۲. ساخت صفحه محصول جدید
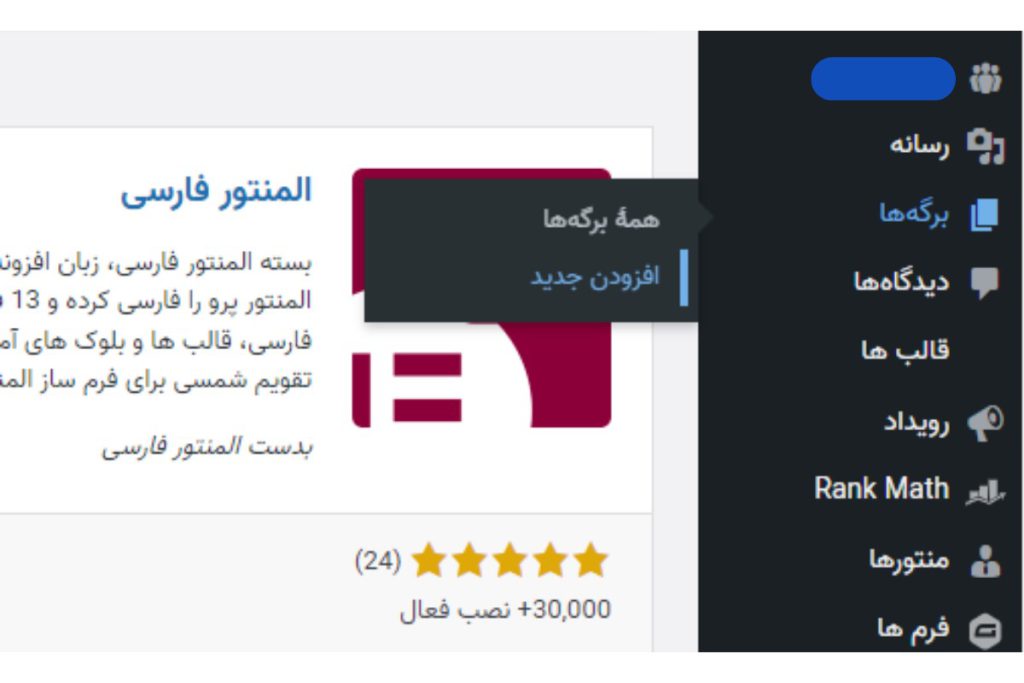
برای ایجاد صفحه محصول جدید، به بخش مربوط به محصولات وردپرس بروید و «افزودن جدید» را انتخاب کنید. در این قسمت میتوانید اطلاعات محصول خود را وارد کنید.

۳. طراحی با المنتور
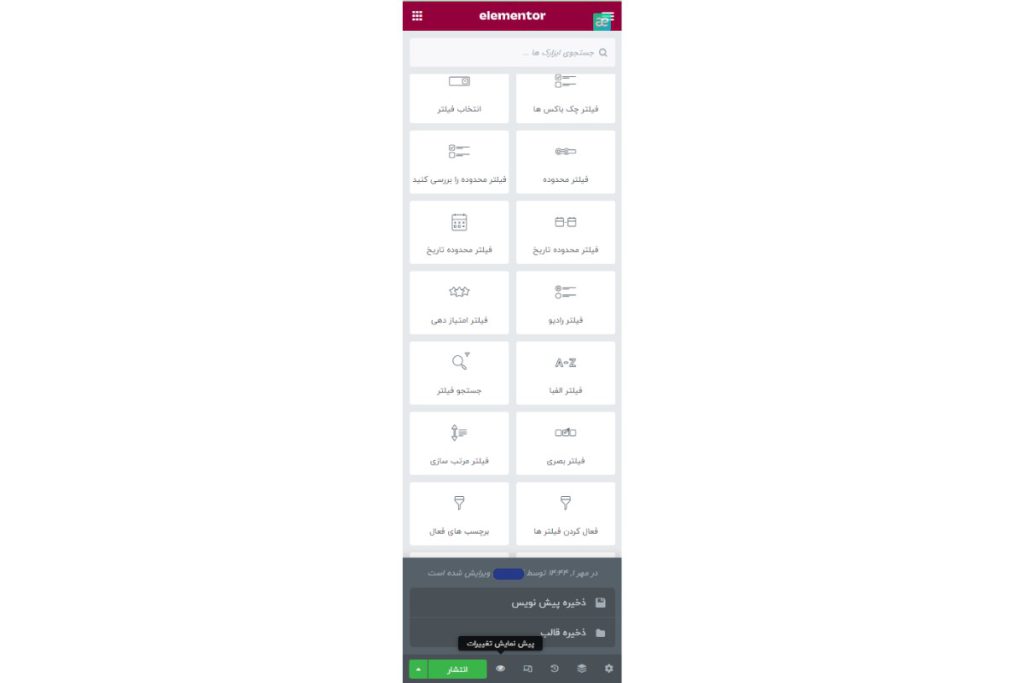
با استفاده از افزونه المنتور میتوانید بهراحتی صفحه محصول خود را طراحی کنید. برای این کار، ابزارکهایی مانند توضیحات محصول، عکسهای محصول، قیمت و دکمه خرید را اضافه کنید.
۴. تنظیمات سفارشی سازی
المنتور قابلیتهای زیادی را برای شخصیسازی صفحه محصول ارائه میدهد. شما میتوانید رنگها، فونتها و سایر عناصر طراحی را بهگونهای تنظیم کنید که صفحه محصول شما به شیوهای جذاب و منحصربهفرد نمایش داده شود.
۵. انتشار صفحه
پس از اینکه فرایند طراحی صفحه محصول به پایان رسید، میتوانید آن را منتشر کنید. توصیه میکنیم قبل از انتشار، صفحه را به طور کامل بررسی کنید تا مطمئن شوید همه چیز به همان شکلی است که در نظر گرفته بودید.
نکته مهم: کیفیت تجربه کاربر در تعامل با صفحات محصول بسیار مهم است و میتواند تأثیر زیادی بر فروش شما داشته باشد. بنابراین، برای طراحی مناسب این صفحات وقت بگذارید.

بهینه سازی صفحات محصول با المنتور:
المنتور یک ابزار قدرتمند برای طراحی صفحات وب است و با استفاده از آن میتوانید عناصر مختلف سئو را در صفحات محصول خود بهینه کنید. استفاده از تگهای مناسب H1 و H2 برای عناوین و زیر عناوین گرفته تا متون alt برای تصاویر و متا تگهای مناسب، به کمک المنتور میتوانید بهراحتی این عناصر را بهصورت سئو شده تنظیم کنید.
علاوه بر این، با افزونه المنتور میتوانید تجربه کاربری صفحات محصول خود را بهبود دهید. بهگونهای که با استفاده از تصاویر، ویدئوها و نمایش نظرات کاربران، میتوانید محتوایی جذاب و غنی ایجاد کنید که هم رضایت کاربران و هم موتورهای جستجو را جلب میکند.
کاهش زمان بارگذاری صفحه نیز یکی دیگر از عوامل مؤثر بر بهینه سازی صفحات محصول است که میتوانید برای آن از ابزارهای بهینهسازی المنتور کمک بگیرید و رتبه سئو صفحه را ارتقا دهید.
خلق تجربه کاربری بینظیر با طراحی صفحات محصول با المنتور:
با توجه به اینکه صفحات محصول یکی از مهمترین بخشها در هر فروشگاه اینترنتی هستند، باید برای کیفیت طراحی آنها اهمیت ویژهای قائل شویم. به همین خاطر، در این مقاله هر آنچه برای طراحی صفحه محصول با المنتور نیاز دارید را به شما آموزش دادهایم. امیدواریم این راهنما به شما کمک کند تا صفحات محصول خود را با استفاده از المنتور و به بهترین شکل ممکن طراحی کنید.
با استفاده از این ابزار قدرتمند میتوانید تجربه کاربری فوقالعادهای را برای مشتریان خود ایجاد کنید و میزان فروش خود را افزایش دهید.
سؤالات متداول
بله اگر قالب شما با افزونه المنتور سازگار باشد، میتوانید برای طراحی صفحات محصول خود از المنتور کمک بگیرید. در نتیجه میتوانید بدون نیاز به دستکاری کد، ظاهر و تجربه کاربری صفحات محصول خود را بهینه کنید.
افزونه المنتور امکانات متنوعی را برای بهبود سئو وب سایت در اختیار شما قرار داده است. از جمله تنظیم تگهای H1 و H2، اضافه کردن متن alt به تصاویر و استفاده از متاتگهای مناسب. برای اینکه بتوانید بهترین نتیجه را به دست بیاورید، توصیه میکنیم از یکی از ابزارهای سئو مثل Yoast SEO یا Rank Math استفاده کنید.
به کمک افزونه المنتور میتوانید اجزای متنوعی مانند تصاویر، ویدئوها و نظرات کاربران را به صفحات محصول خود اضافه کنید. علاوه بر این، المنتور برای کاهش زمان بارگذاری صفحه نیز امکاناتی را فراهم کرده که استفاده از آنها برای تجربه کاربری و سئو بسیار مهم است.