طراحی وب سایتهای امروزی بدون استفاده از صفحه سازهایی مانند المنتور تقریبا غیر ممکن است. المنتور ابزاری قدرتمند برای تسهیل فرآیند طراحی و پیادهسازی سایدبار است و به عنوان یکی از محبوبترین ابزارهای طراحی وب برای ساختن صفحاتی با ظاهری زیبا و کاربر پسند شناخته میشود. سایدبار یکی از مهمترین بخشهای وبسایتها است که باعث ناوبری (راهنمایی) آسان کاربران در سایت میشود. در این مقاله قصد داریم آموزش کاملی برای طراحی سایدبار با استفاده از المنتور ارائه دهیم. با آموزش مراحل طراحی سایدبار با المنتور در این مقاله، شما می توانید به راحتی یک سایدبار حرفه ای بسازید که زیبا و کاربردی باشد.
سایدبار چیست؟
سایدبار (Sidebar) بخشی از وبسایت است که معمولا در سمت راست یا چپ صفحه قرار میگیرد و شامل اطلاعات مختلفی است. سایدبار با فراهم کردن دسترسی سریع و آسان به بخشهای مهم سایت، به بازدیدکنندگان کمک میکند تا به راحتی در سایت ناوبری کنند.
کاربرد سایدبار در سایت:
سایدبار در وبسایتها کاربردهای متعددی دارند:
- آسان سازی ناوبری در سایت: سایدبار با نمایش ساختار و محتوای اصلی سایت، به کاربران کمک میکند تا به راحتی به بخش مورد نظر دسترسی پیدا کنند.
- دسترسی سریع به مطالب: نمایش آخرین مطالب، محبوبترین مطالب و دستهبندی مطالب در سایدبار، باعث دسترسی سریع کاربران به محتوا میشود.
- ارائه اطلاعات کلیدی: سایدبار مکان مناسبی برای نمایش مشخصات تماس، فرم عضویت و اطلاعات آن سایت است.
- تبلیغات و بازاریابی: تبلیغات متناسب با موضوع سایت میتواند در سایدبار نمایش داده شود.
- افزایش نرخ بازگشت مخاطبان: طراحی حرفهای و دقیق سایدبار میتواند موجب افزایش نرخ بازگشت مجدد کاربران به وبسایت شود.
- ایجاد تجربه کاربری بهتر: وجود یک سایدبار کارآمد و بهینه، تأثیر بسزایی در افزایش رضایتمندی کاربران از تعامل با سایت دارد.
آموزش مراحل طراحی سایدبار با المنتور:
طراحی و پیادهسازی یک سایدبار که کاربرپسند و کارآمد است، مستلزم طی کردن مراحلی است که باید به درستی دنبال شود. برای طراحی سایدبار با المنتور، مراحل زیر پیشنهاد میشود:
- تعیین هدف از سایدبار
مرحله اول طراحی سایدبار، تعیین اهداف و کاربردهای آن است. در این مرحله ابتدا باید نیازها و خواستههای کاربران سایت مشخص شود تا معلوم شود سایدبار چگونه میتواند به آنها کمک کند. سپس بخشهایی که قرار است در سایدبار گنجانده شود، مشخص شود. باید بر اساس اهمیت و کاربرد هر بخش، اولویتبندی انجام شود، به این صورت که موارد پرکاربردتر و مهمتر در بالاترین قسمت سایدبار قرار گیرند تا کاربران به راحتی به آنها دسترسی داشته باشند.
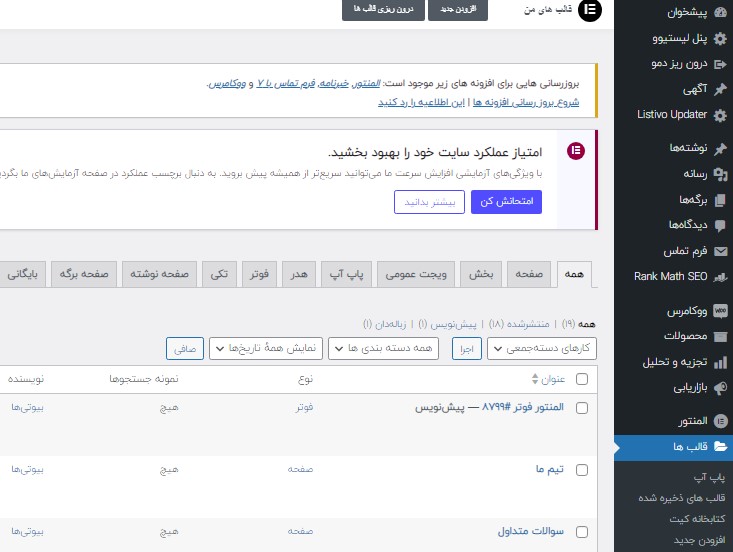
روش های متنوعی برای نمایش سایدبار در Elementor وجود دارد. در این مقاله قصد داریم با استفاده از قالب Single یک سایدبار سفارشی برای صفحات و پستهای خود طراحی کنیم. برای ایجاد قالب Single، ابتدا از منوی پیشخوان وردپرس، گزینه قالبها و بعد افزودن قالب را انتخاب میکنیم.

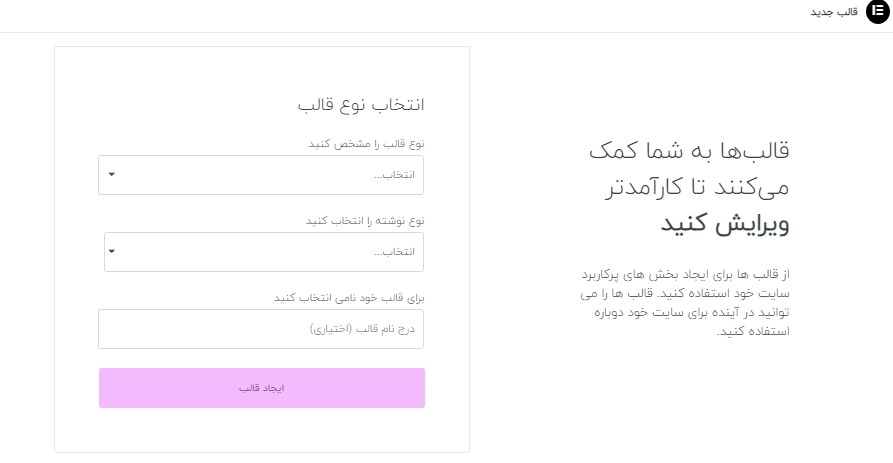
سپس در پنجره باز شده، نوع قالب را روی نوشته تکی تنظیم میکنیم. در مرحله بعد نام مناسبی برای قالب تعیین کرده و در نهایت روی دکمه ایجاد قالب کلیک میکنیم تا قالب مورد نظر ساخته شود.

با انجام این مراحل، قالب ایجاد شده و میتوانیم اقدام به طراحی و ساخت سایدبار در آن کنیم.
- انتخاب مکان سایدبار
در مرحله دوم طراحی سایدبار باید مکان قرار گرفتن سایدبار در سمت راست یا چپ صفحه مشخص شود. معمولا سمت راست بیشتر مورد استفاده قرار میگیرد. در صفحه ویرایشگر المنتور بر روی + که در قالب ایجاد شده وجود دارد کلیک می کنیم، یک Section جدید با دو ستون ایجاد میکنیم.

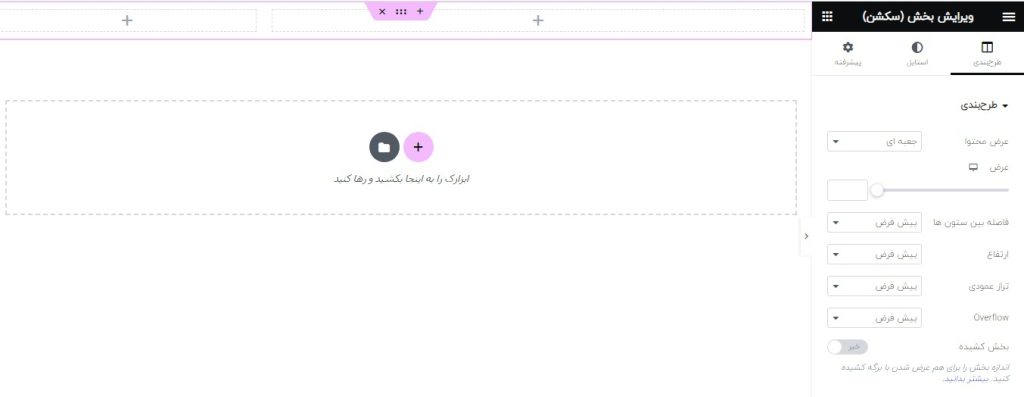
سپس ستون اول را انتخاب کرده و از بخش Layout عرض آن را روی ۲۵% تنظیم میکنیم تا فضای لازم برای قرارگیری عناصر سایدبار فراهم شود.

ستون دوم نیز به طور خودکار عرض ۷۵% به خود اختصاص میدهد که محل قرارگیری محتوای اصلی صفحه خواهد بود. با این کار دو ستون با نسبت ۲۵% و ۷۵% برای سایدبار و محتوای اصلی آماده میشود.
- تعیین عناصر سایدبار
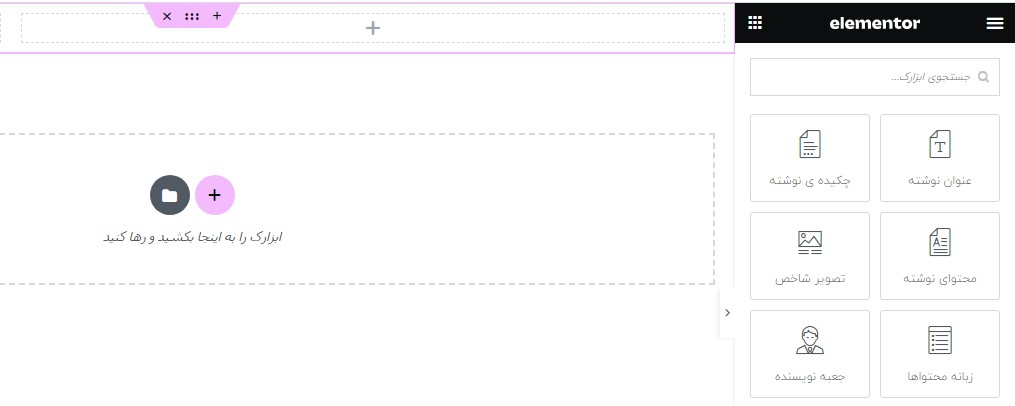
در مرحله سوم طراحی سایدبار، باید عناصر و محتوایی که قرار است در آن نمایش داده شود، مشخص گردد. انتخاب درست عناصر سایدبار بستگی به اهداف و کاربردهای آن دارد که در مرحله اول تعیین شد.
از جمله مهمترین عناصری که میتوان در سایدبار گنجاند، منوی اصلی سایت است که بازدیدکنندگان را به بخشها و صفحات مختلف سایت هدایت میکند. همچنین وجود یک نوار جستجو در سایدبار بسیار مفید است تا کاربران بتوانند در سراسر وبسایت جستجو کنند. نمایش آخرین مطالب یا محبوبترین مطالب سایت نیز گزینه خوبی برای سایدبار است. میتوان مطالب را بر اساس دستهبندیهای موضوعی نیز در سایدبار نمایش داد.

- طراحی ساختار سایدبار
مرحله چهارم طراحی سایدبار با المنتور، طراحی ساختار و عناصر آن به صورت درختی و سلسله مراتبی است. در این مرحله، عناصری که در مرحله قبل تعیین شد، باید به گونهای سازماندهی و طراحی شوند که روابط و سلسله مراتب منطقی بین آنها برقرار باشد.
- اضافه کردن HTML و CSS
در مرحله پنجم طراحی سایدبار با المنتور، نوبت به پیادهسازی واقعی سایدبار با استفاده از زبانهای HTML و CSS میرسد. پس از آنکه ساختار و عناصر سایدبار به طور کامل مشخص شد، باید در صورت نیاز، کد نویسی لازم برای ایجاد آن انجام گیرد. بدین منظور، ابتدا تگها و المانهای HTML مورد نیاز برای عناصر مختلف سایدبار مانند منو، لینکها، باکسهای محتوا و غیره نوشته میشود. سپس با استفاده از CSS، ظاهر و چیدمان دقیق این عناصر طراحی میشود. در این مرحله از امکانات کتابخانه CSS المنتور نیز میتوان بهره برد تا پیادهسازی سایدبار آسانتر و سریعتر انجام شود.
- بهینه سازی سایدبار
مرحله ششم و آخر طراحی سایدبار، بهینهسازی آن است. پس از پیادهسازی و طراحی کامل سایدبار، باید آن را از نظر سرعت بارگذاری و عملکرد بهینه کرد تا کارایی لازم را داشته باشد.
سوالات متداول
سایدبار را میتوان با استفاده از تگ <aside> در HTML به صفحه متصل کرد.
رایجترین روشهای چیدمان سایدبار شامل عمودی، افقی، ثابت و متحرک است.
برای اضافه کردن عناصر پویا میتوان از جاوا اسکریپت و jQuery استفاده کرد.