امروزه با استفاده از بیلدرهای محتوایی مانند المنتور، ساخت صفحات تکی نوشتهها یا Single Post به طرز شگفتانگیزی ساده شده است. بهگونهای که با مرورگر بصری المنتور، میتوانید نمایی کلی از نحوه نمایش صفحهتان را مشاهده کنید و هر قسمت از آن را بر اساس نیاز خود شخصیسازی کنید.
در این مقاله، به بررسی و آموزش طراحی صفحه تکی نوشتهها با المنتور خواهیم پرداخت.
صفحه تکی نوشته چیست؟
صفحه تکی نوشته یا Single Post، صفحهای است که شامل یک پست یا مطلب از وب سایت است. در این صفحات، بازدیدکنندگان میتوانند به محتوای کامل پست دسترسی داشته باشند و همچنین از قابلیتهایی مانند ارسال نظر و به اشتراکگذاری مطلب در شبکههای اجتماعی استفاده کنند.
کاربرد صفحه تکی نوشته در سایت:
با طراحی صفحات تکی نوشته میتوانید تجربه کاربری منحصربهفردی را برای بازدیدکنندگان خود ایجاد کنید. با طراحی دقیق و بصری این صفحات، میتوانید مطمئن شوید که بازدیدکنندگان از خواندن محتوای شما لذت میبرند و برای خواندن مطالب بیشتر به وب سایت شما باز میگردند.
معرفی قابلیتهای بخش تکی نوشتهها:
افزونه المنتور امکانات زیادی را برای طراحی صفحات تکی نوشتهها ارائه داده است که از آن جمله میتوان به امکان سفارشیسازی هر قسمت از صفحه، قابلیت اضافه کردن عناصر مختلف مانند تصاویر، فرمها، نقشهها و غیره اشاره کرد. همچنین، قابلیت استفاده از قالبهای آماده و امکان سفارشیسازی آنها نیز وجود دارد.
آموزش مراحل طراحی صفحه تکی با المنتور:
پروسه طراحی یک صفحه تکی نوشته با المنتور ساده است و برای انجام آن باید مراحل زیر را دنبال کنید:
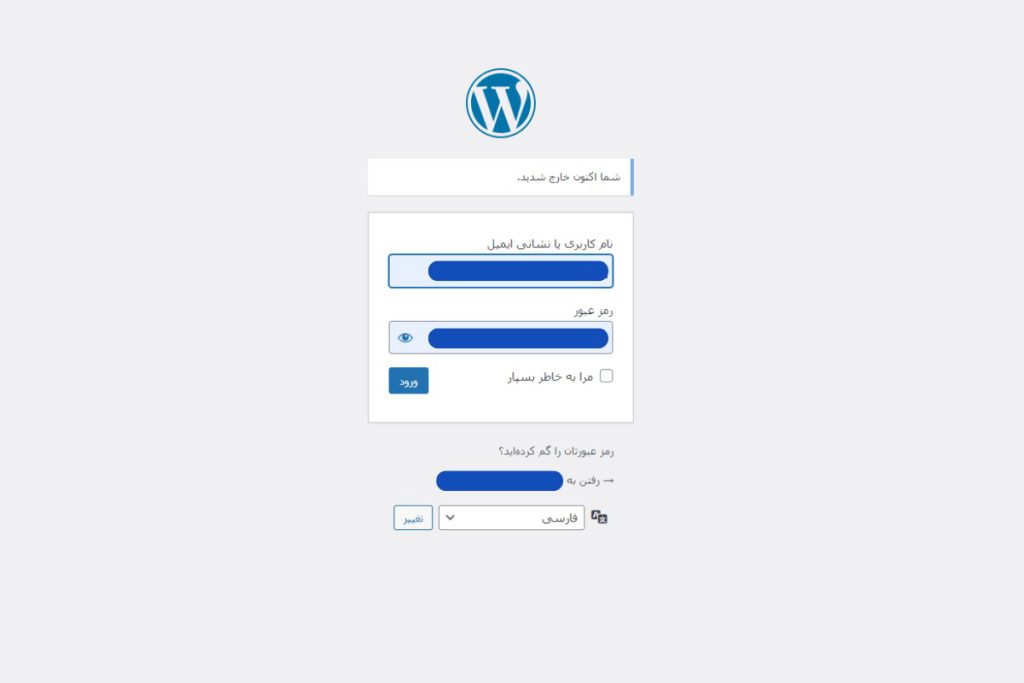
۱. ورود به پیشخوان وردپرس
ابتدا باید به حساب کاربری خود در وردپرس وارد شوید. این کار با وارد کردن نام کاربری و کلمه عبور در صفحه ورود به سایت انجام میشود.

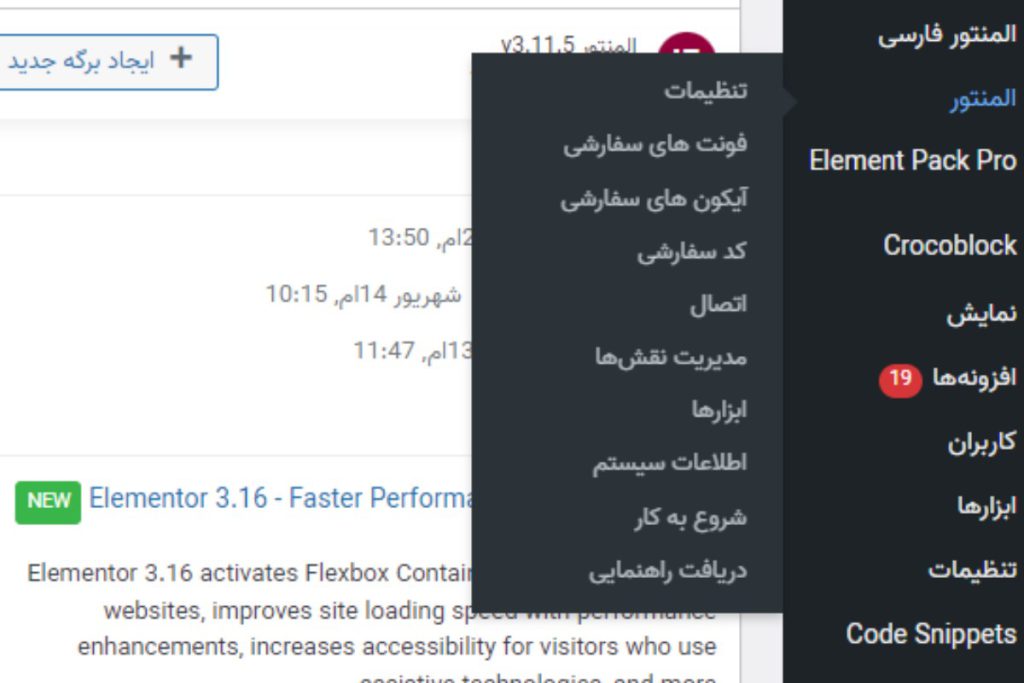
2. انتخاب المنتور در منوی اصلی
در داشبورد وردپرس و در منوی سمت راست، بر روی گزینه «المنتور» کلیک کنید. این کار به شما اجازه میدهد که وارد صفحه تنظیمات المنتور شوید و تنظیمات دلخواه خود را انجام دهید

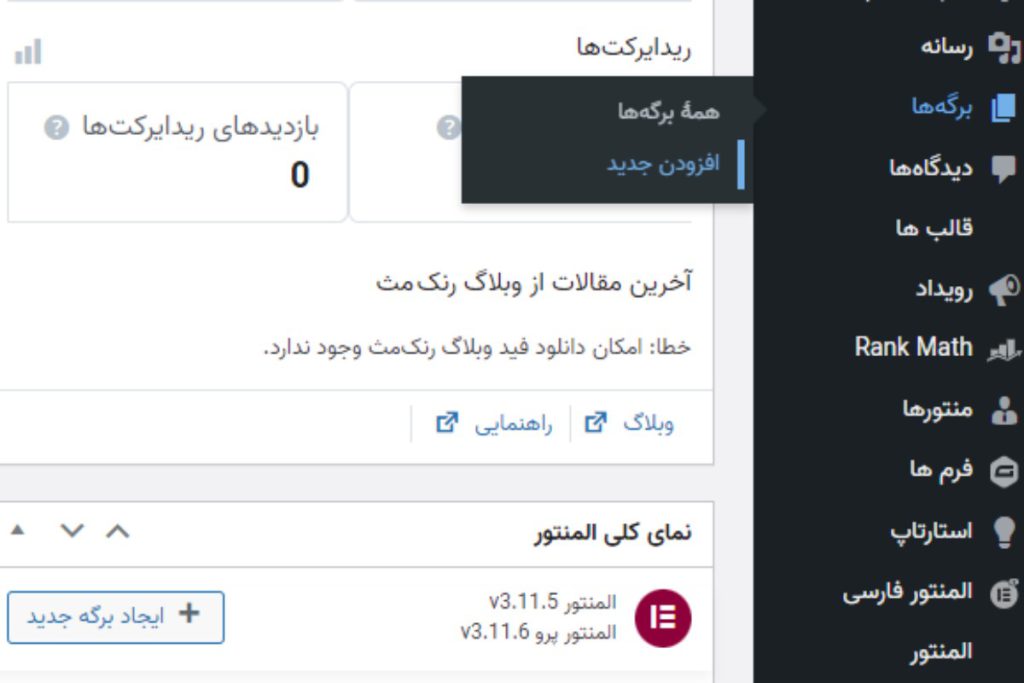
3. ایجاد یک صفحه تکی جدید
برای ایجاد یک صفحه تکی جدید، گزینه «افزودن جدید (افزودن نو)» را انتخاب کنید. سپس، نام صفحه جدید را وارد کنید و بر روی «ساخت صفحه» کلیک کنید.

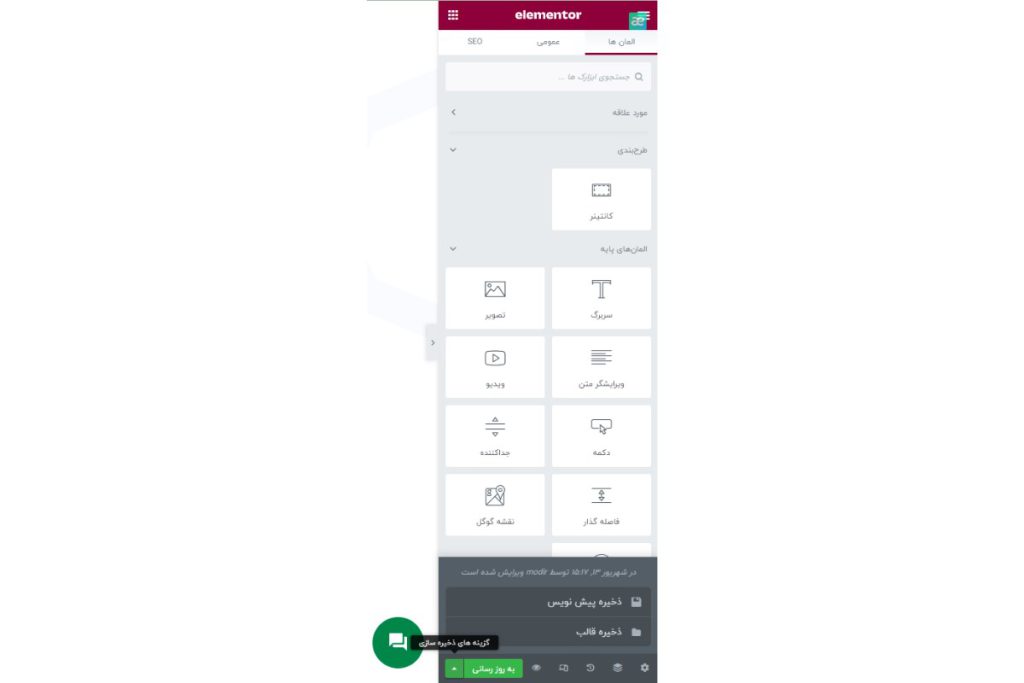
4. طراحی صفحه با رابط کاربری المنتور
در این مرحله با استفاده از رابط کاربری بصری المنتور، شروع به ساخت صفحه خود کنید. ازآنجاییکه المنتور امکان کشیدن و رها کردن عناصر مختلف را برای شما فراهم کرده است، فرایند ساخت صفحه برای شما راحتتر میشود.
۵. ذخیره صفحه
بعد از اینکه تمامی تغییرات خود را اعمال کردید، بر روی دکمه «ذخیره» کلیک کنید. انجام این مرحله بسیار مهم است؛ زیرا بدون ذخیره کردن، تمام تغییراتی که اعمال کرده بودید از بین میرود.

6. مشاهده و تأیید صفحه
بعد از ذخیره، بر روی گزینه «مشاهده» کلیک کنید تا صفحه تکی نوشته خود را ببینید. اگر از ظاهر صفحه راضی بودید، آن را منتشر کنید؛ در غیر این صورت، به صفحه المنتور بازگردید و تغییرات موردنظرتان را اعمال کنید.
تجربه جذاب طراحی نوشتههای وب سایت با المنتور:
امیدواریم این مقاله به شما در فهم و طراحی صفحه تکی نوشتهها با المنتور کمک کرده باشد. ما را در سایت المنتورفا دنبال کنید و برای دریافت آخرین مقالات، ترفندها و آموزشهای مرتبط با المنتور، با ما همراه باشید. در صورت وجود هرگونه پرسش یا نظری در مورد این موضوع، لطفاً در قسمت نظرات آن را با ما مطرح کنید.
سؤالات متداول
خیر، افزونه المنتور یک رابط کاربری بصری دارد که به کمک آن میتوانید بهراحتی صفحات وب سایت خود را طراحی کنید؛ بنابراین نیازی به دانش برنامه نویسی ندارید.
با رفتن به تنظیمات المنتور و انتخاب گزینه «کتابخانه»، میتوانید به قالبهای آماده المنتور دسترسی پیدا کنید و آنها را وارد کنید.
بله افزونه المنتور با اکثر قالبهای وردپرس سازگار است؛ اما با این حال، توصیه میشود قالبهایی را انتخاب کنید که صراحتاً اعلام کردهاند که با المنتور سازگار هستند.